こんな経験をしたWebデザイナーやhtmlコーダーが少なからずいるはずです。半角ならそのまま入力すればいいのですが、全角の場合は一手間かければ、contentの中身を文字化けせずに設定することができます。
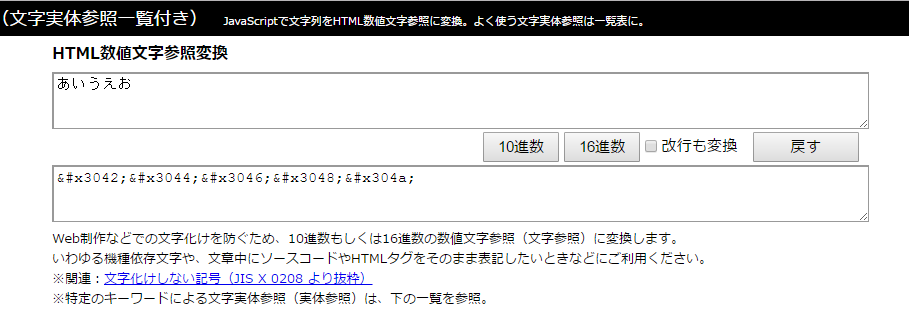
contentの中身を文字化けせずにする方法はとっても簡単。全角文字をそのままではなく、数値文字参照は16進数で入力すればOKです。数値文字参照に関しては、変換スクリプトがネット上にあるので、それを使うと便利です。例えばこちらのサイトなどに変換ツールがあります。変換ツールはだいたいどのウェブサイトも、以下のように入力内容と変換後の文字が表示されるようになっています。

記入例
疑似要素contentの中身は例えば以下のように記述します。これで煩わしい文字化けとおさらばできます。
.class:before {
content:" "
}
"
}



 2017/07/05
2017/07/05
 2017/06/29
2017/06/29
 2017/06/19
2017/06/19
 2017/06/08
2017/06/08
 2017/06/01
2017/06/01
 CMSにWordPress以外の選択肢を!
CMSにWordPress以外の選択肢を!