デザインテンプレート機能(wrap機能)
あかもんにはデザインテンプレート機能があります。ヘッダーやフッターなどサイト共通部分を一元管理することでより管理しやすいウェブサイトを構築することができます。
※パソコン用ページ、スマホ用ページそれぞれに適用が可能です
デザインテンプレート機能を使う
- まずはテンプレート元ページを作成する
※ページ名はわかりやすいようにtemplateなどとしておくと便利
- handlebarasブロックを追加し、以下のようなソースコードを記述する
<header> 共通部分 </header>
{{include "wrapped_inner"}}
<footer> 共通部分 </footer>
※{{include "wrapped_inner"}}と記述した部分がページごとの個別表示内容となります。headerやfooterなどの共通部分はtemplateページだけで編集できる一元管理となります。
- 2のソースコードが記述されてあるブロックのIDをコピーする
ブロックIDの確認方法についてはこちらのページ
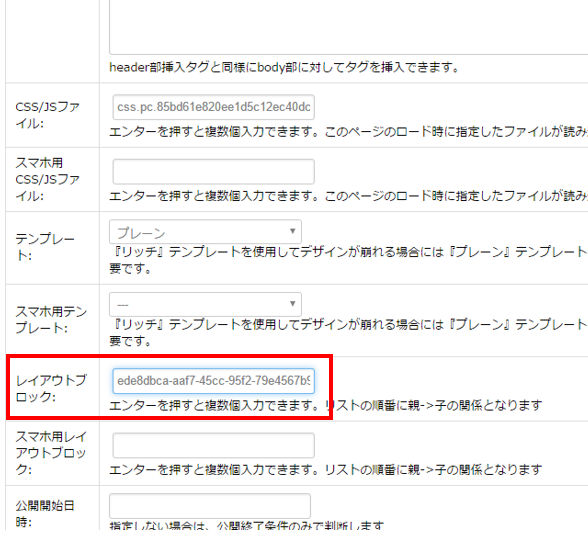
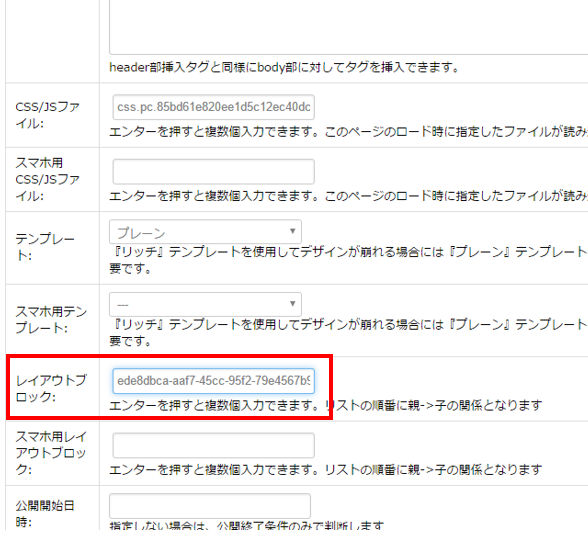
- テンプレートを適用したいページの「ページ設定」を開き、以下の「レイアウトブロック」にコピーしたブロックIDをペーストする

- 以上でテンプレートがページに適用されます
※共通化された箇所はテンプレート元ページでしか編集できません
複数ページに一括でテンプレートを適用する
- 事前にテンプレート元ページを用意しておき、テンプレートのブロックIDをコピーします(上記手順)
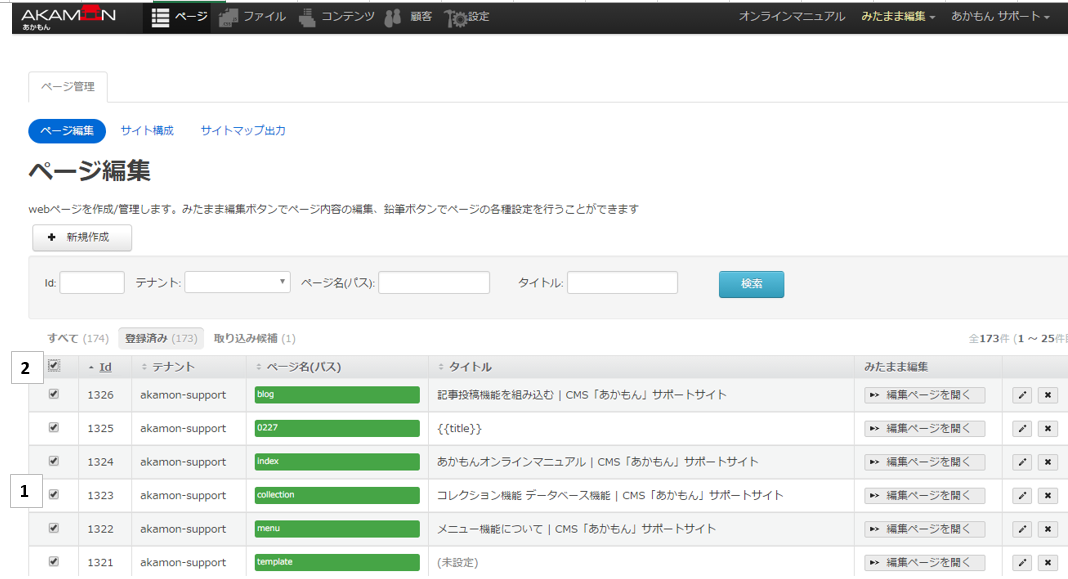
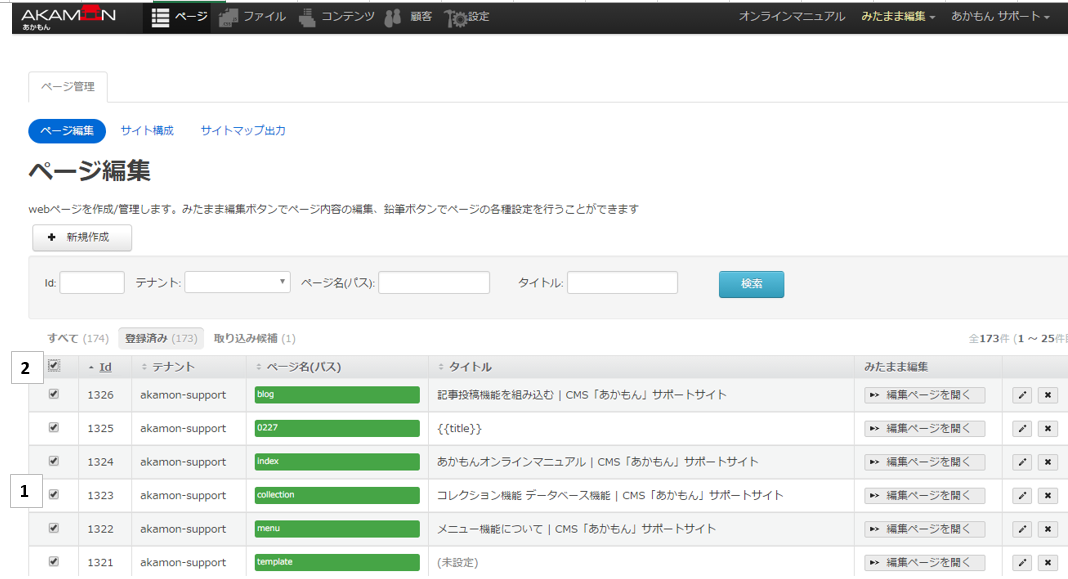
- 「ページ編集」に移動し、テンプレートを適用したい任意のページにチェックをいれる(1ページでも複数でも可)

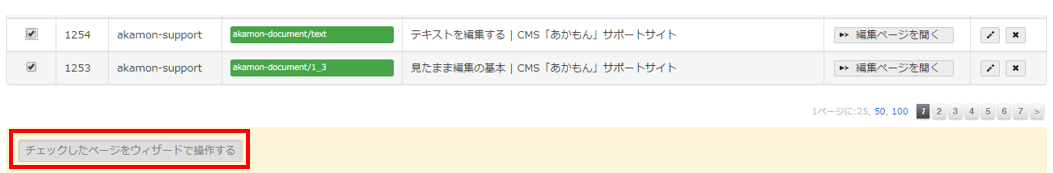
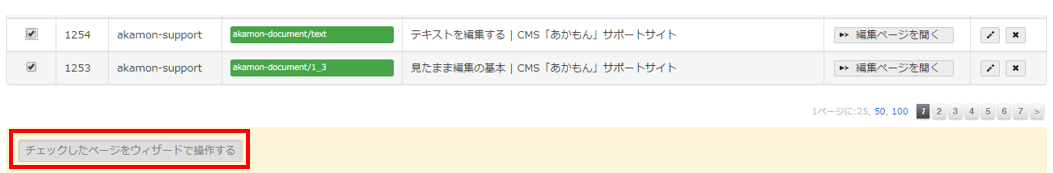
- 「チェックしたページをウィザードで操作する」をクリック

- 画面遷移後に「レイアウトブロックを一括で設定」をクリックし、画面の指示に従って設定していきます
※共通化された箇所はテンプレート元ページでしか編集できません