ブロックはあかもんではパーツやモジュールのような役割を果たします。ブロック一つ一つがIDをもっており、異なるページから呼び出すことでパーツの使いまわしが可能です。同一IDのブロックは同期されるため、一か所を修正すれば同一ブロックすべてに修正が反映されます。
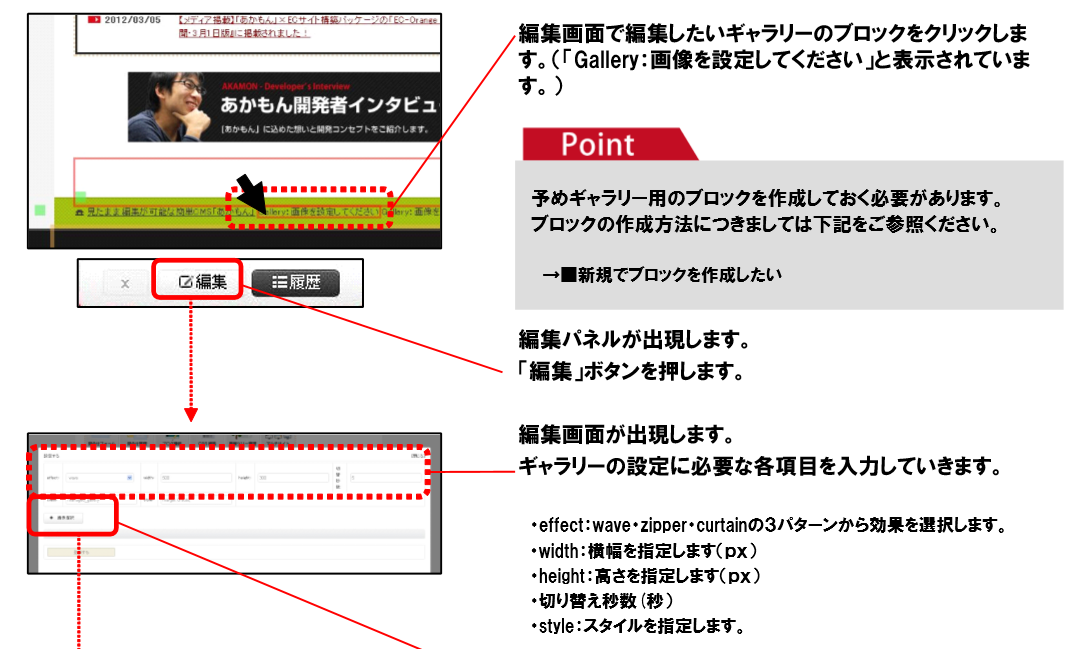
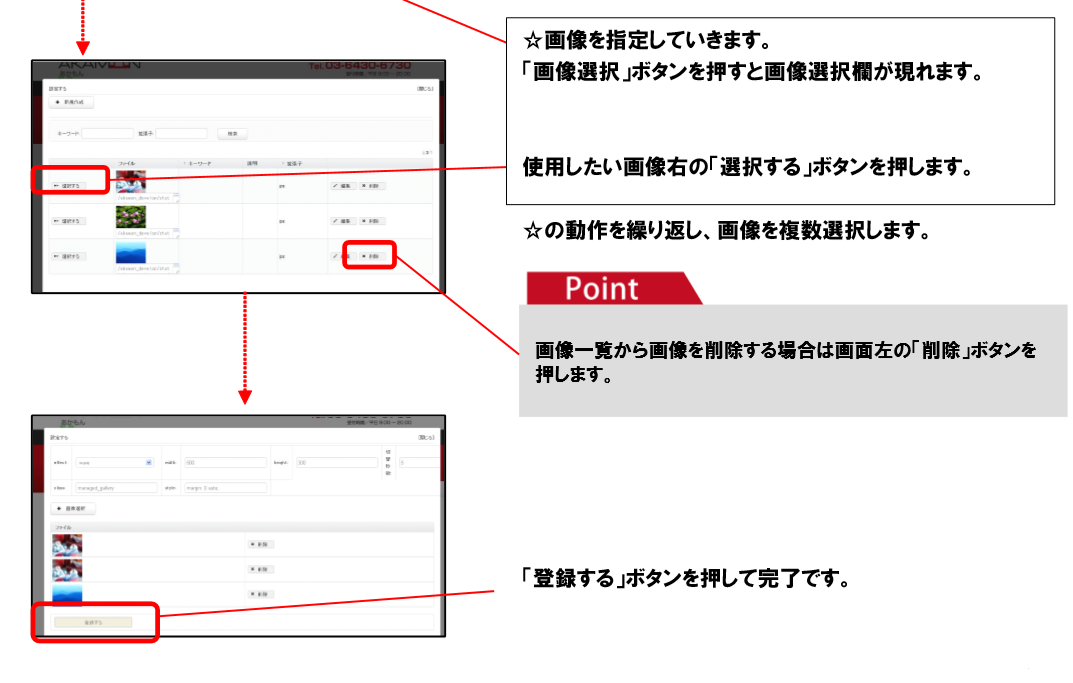
ギャラリーを作成したい
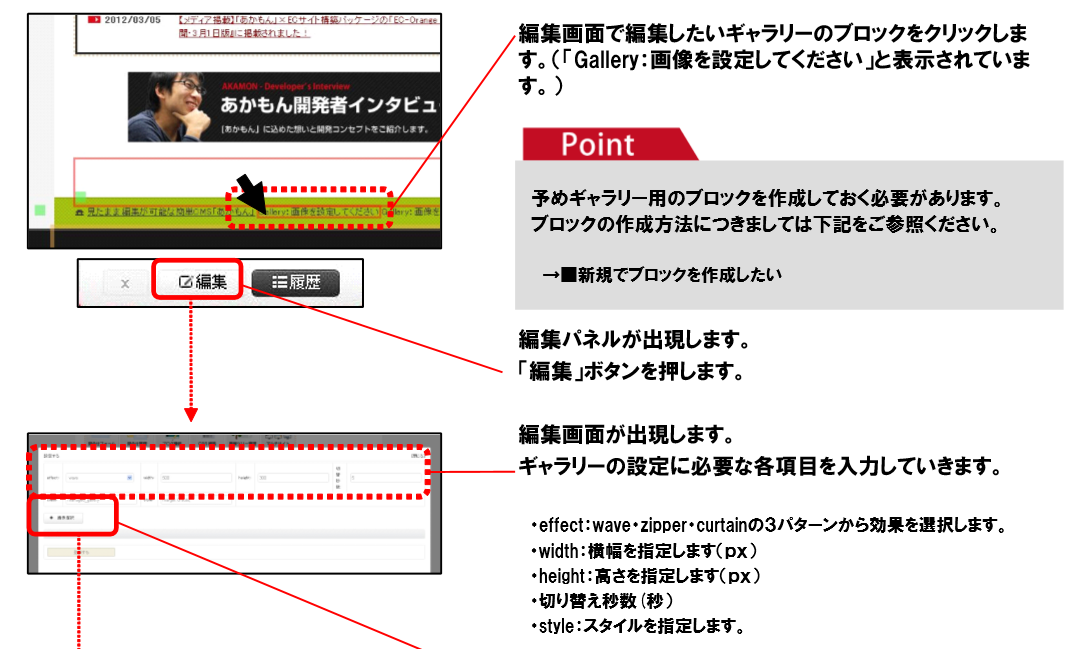
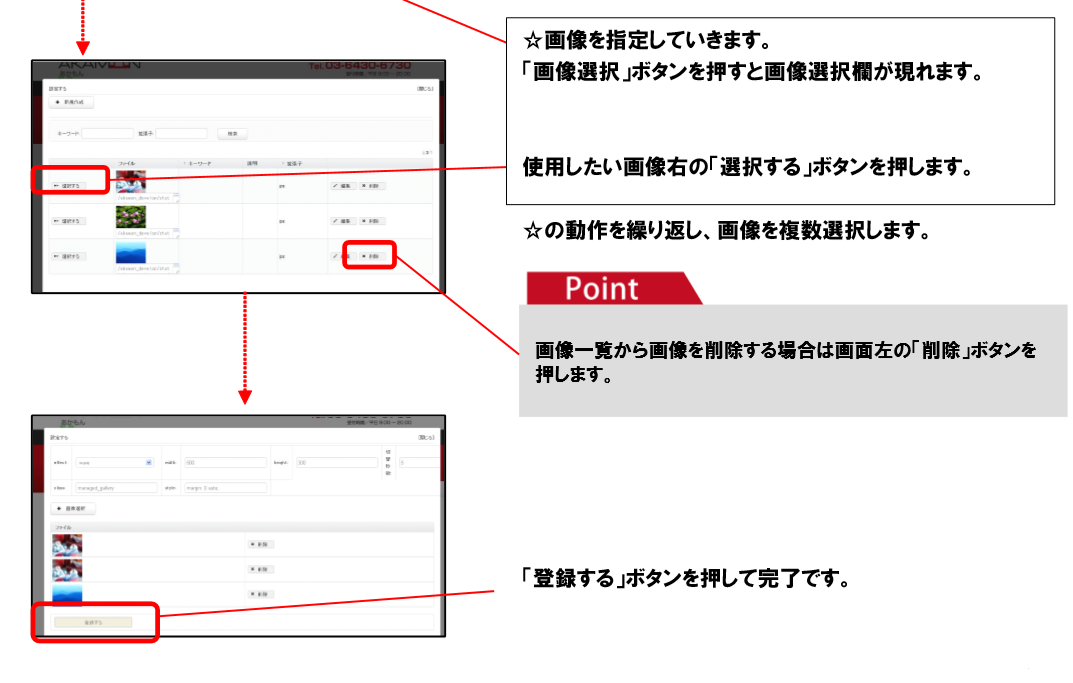
あかもんのギャラリー機能は、誰でも簡単に作成できる画像切り替え機能のことです。通常はj-queryの高度な知識を要する操作を、簡単に編集することができます。複数登録した画像の順番をドラッグ&ドロップで編集ことができます。


記事ブロックを追加する
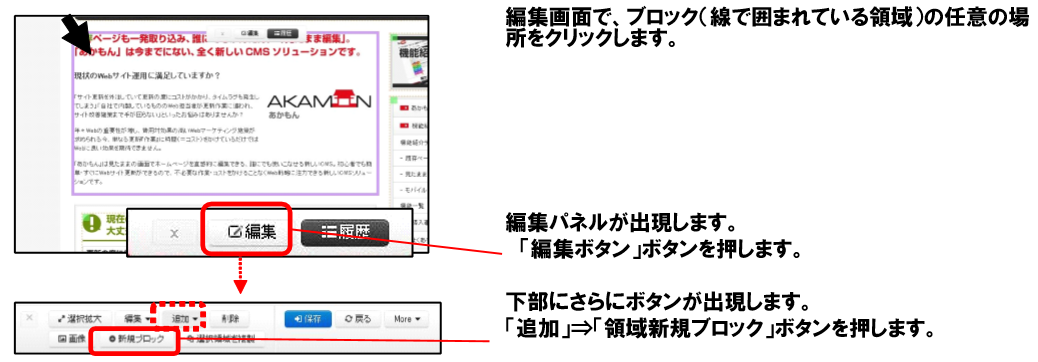
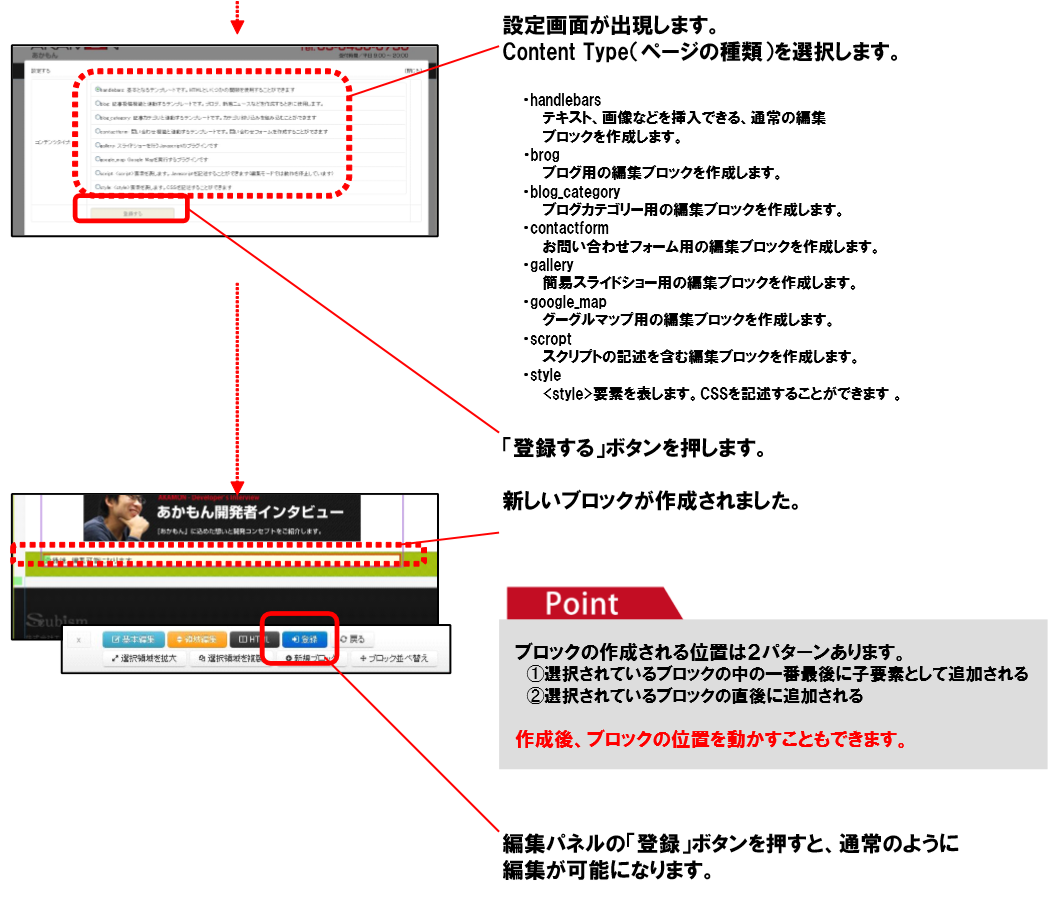
- 編集画面で、ブログ用ブロックをクリックします。(「Blog:テンプレートを設定してください」と表示されている部分です。)【Point1】
- 編集パネルが出現します。「設定」ボタンを押します。
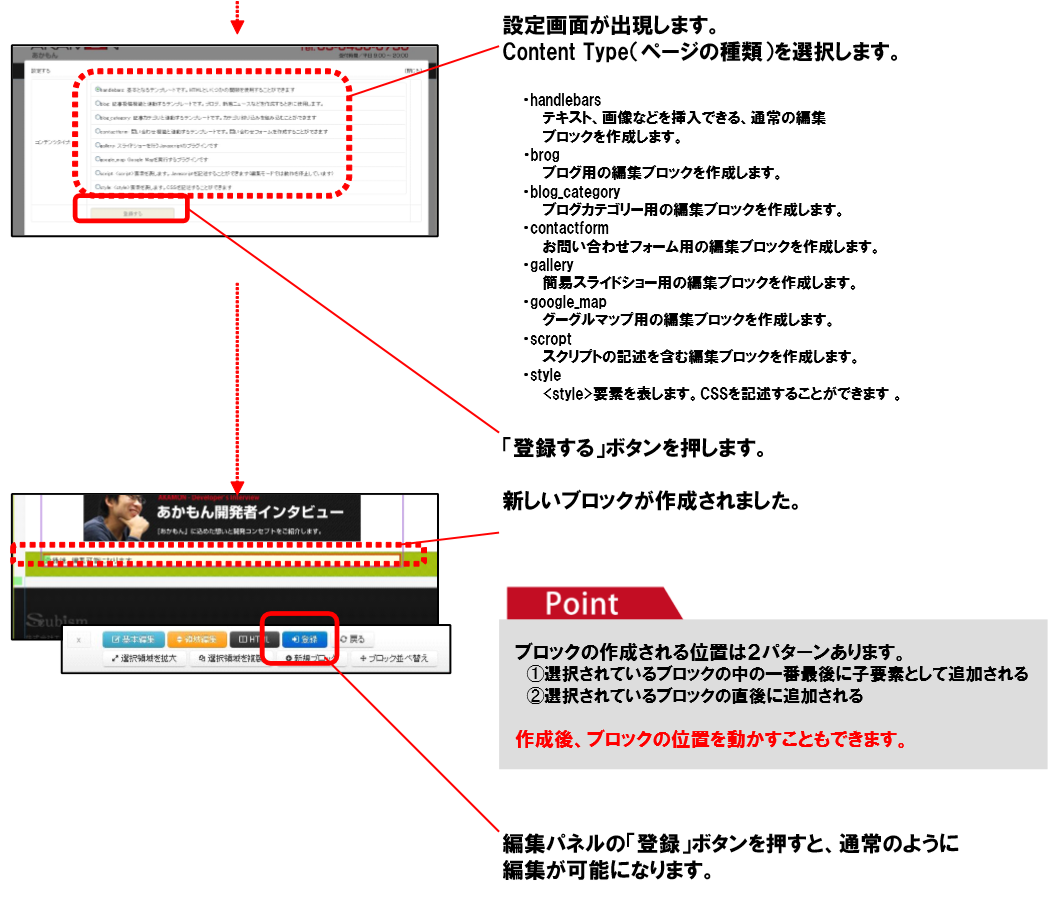
- 編集画面が出現します。必要項目を選択していきます。【Point2】
- ・表示カテゴリ:表示させたいカテゴリを選択できます。※必ず選択して下さい。
- ・表示数:一度に表示させる記事数入力します。
- ・新着表示:checkをすると、新着記事を絞込みなどに影響されずに、表示させることができます。
- 「登録する」ボタンを押して完了です。
- 編集画面に戻ると、ブログの中身が反映されていることが確認できます。【Point3】
※
【Point1】
新規で作成する場合には、予め、ブログ用のブロックを作成しておく必要があります。詳しくは下記項目をご参照ください。
→■新規でブロックを作成したい
【Point2】
テンプレートはそのまま使用できます。
(特別な項目・カスタマイズを行いたい場合は任意で書き換えを行ってください。)
【Point3】
スタイルは当たっていない状態になっています。
任意でスタイルシートの設定を行ってください。
(既存のページでCSSを仕様している場合は、当てはめて使用すると便利です。
ブロックの共有
ブロックには固有のIDがあり、このIDを様々なページから呼び出すことでパーツとして使いまわすことができます。Movable Typeでいうモジュールです。共有化されたブロックは一箇所を変更するだけで他の部分も更新されます。
ヘッダーやフッターなどを共有化すればサイトのメンテナンス性がアップします。また、PCサイトとスマホサイト間でも共有化は可能です。
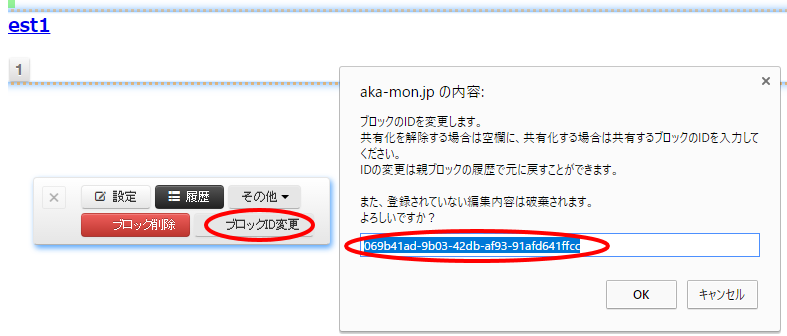
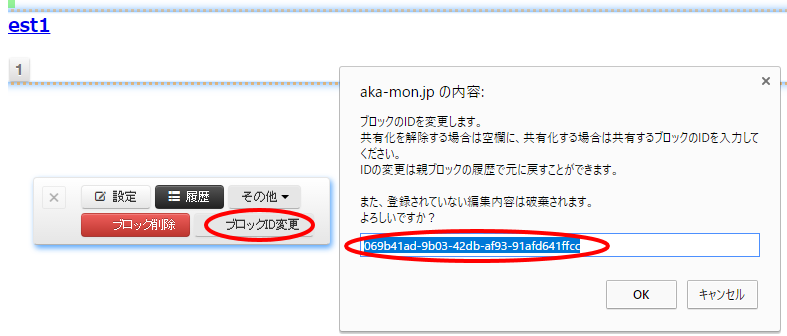
以下の操作でブロックのIDを確認できます。ブロックIDは半角英数のみ有効
- 任意のブロックをクリック
- 「その他」をクリック
- 「ブロックID変更」をクリック
- パネルが登場するので、idをコピーする
- 別の同種のブロックに同じ操作をして、コピーしたIDを貼り付ければ共有化されます。異なる種類のブロック間では共有化できません