サイト構成の初期設定をする
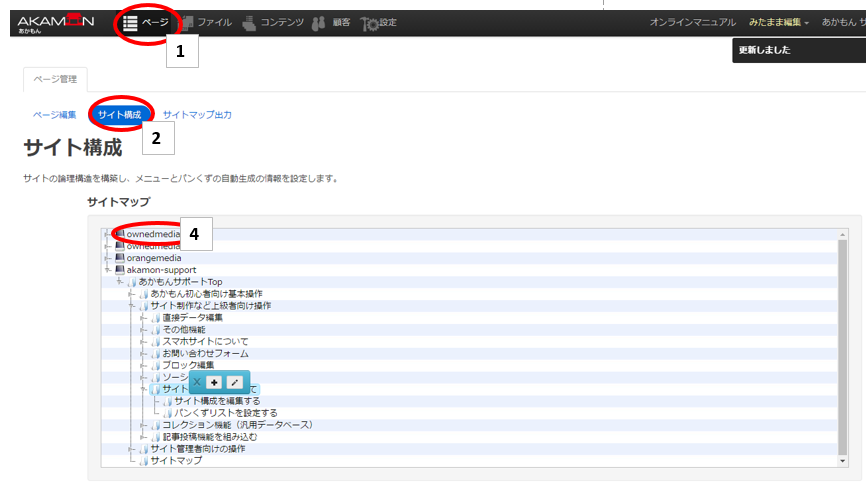
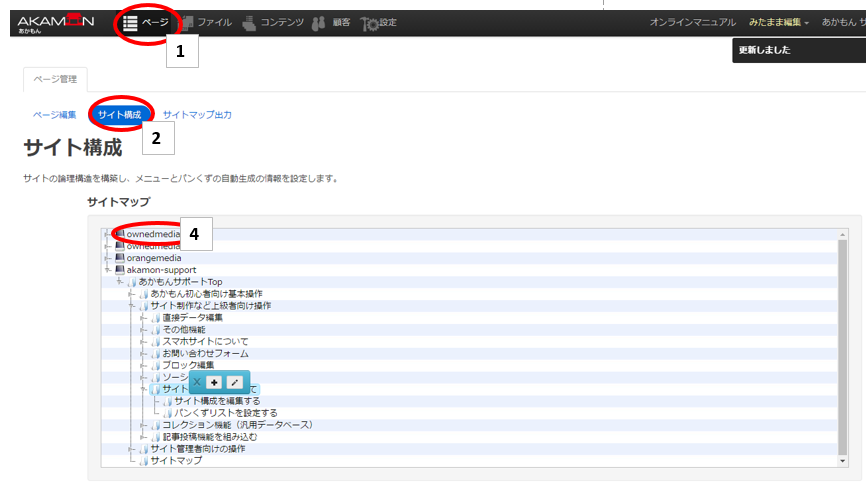
- 管理画面にログインして「ページ」に移動する
- 「サイト構成」をクリック
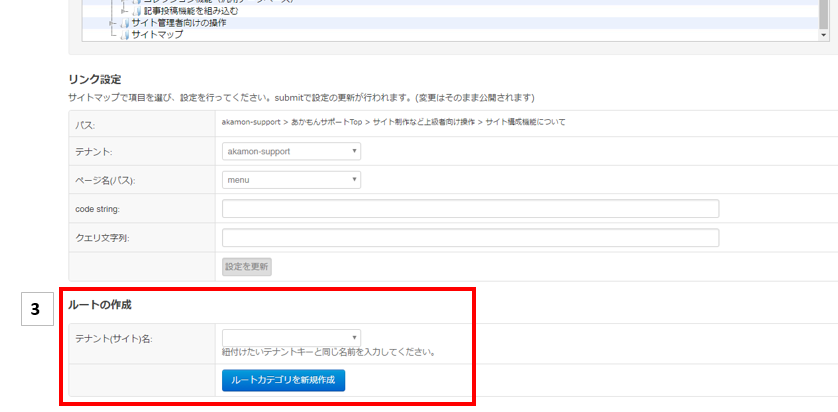
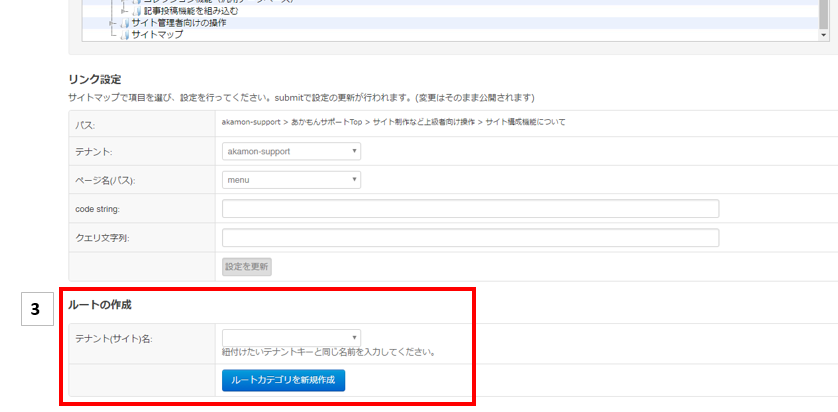
「サイトマップ」が表示されます。設定していない場合「サイトマップ」には何も表示されません - 「ルートの作成」という項目があるので、サイトマップを作成したいテナントを指定し、「ルートカテゴリを新規作成」をクリック
- 3で作成したテナントが表示されます


CMS「あかもん」にはグロバールメニューやサイトマップのメニューをCMSのデータベースをで一元管理する機能があります。深い階層にも制限がなく、複雑になりがちなウェブサイトのメニュー管理を直観的に管理することができます。menuブロックとbreadcrumbsブロックで出力します


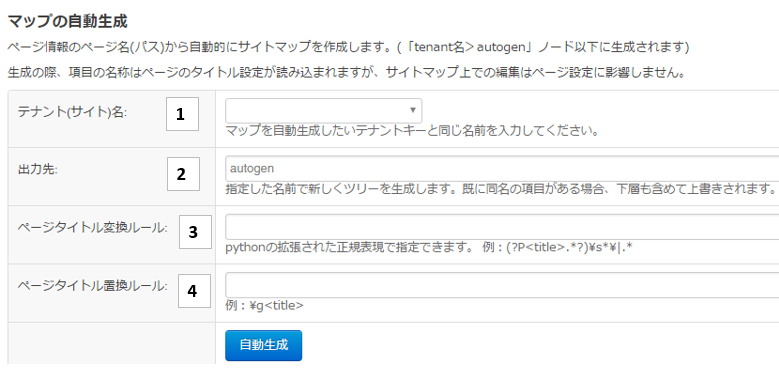
自動生成の機能は、現在あかもんで管理されているページ情報を元にサイト構成を自動で作成する機能です。この機能を使うと、ページのタイトルタグがサイト構成のツリー名として出力され、そのツリー名がページ名と結びついた状態のサイト構成が生成されます。出力は全ページが対象となるので、ページ数が多いテナントの場合、生成に少し時間がかかる場合があります。

子ノードがある場合、その項目を削除することはできません。削除するには子ノードをすべて削除する必要があります。


※「サイト構成」で設定してある内容がサイトマップとして出力されます