CMS「あかもん」には商品データベースやサービスを簡単に管理できる汎用データベース機能があります。不動産の物件情報、中古車カタログ、宝石、公開講座など、どんな商品・サービスでも柔軟に対応できます。
データテーブルを作成する1
まずは大元となるデータベースのテーブルを作成します。
データベーステーブルの作成は管理者権限がないとできません
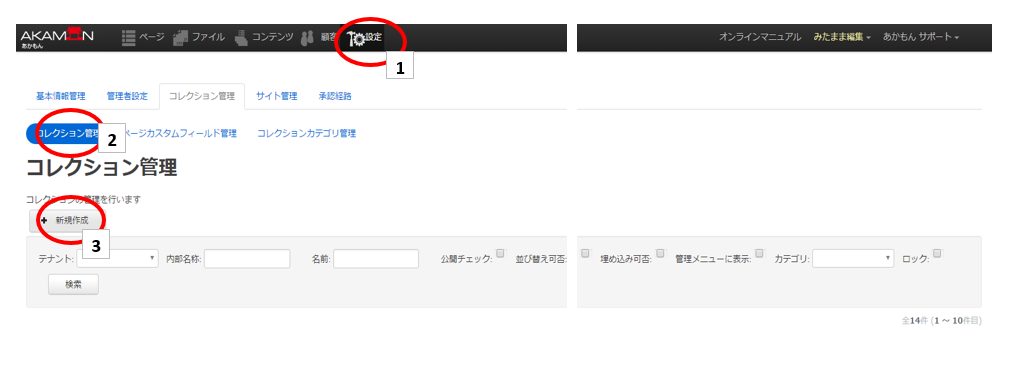
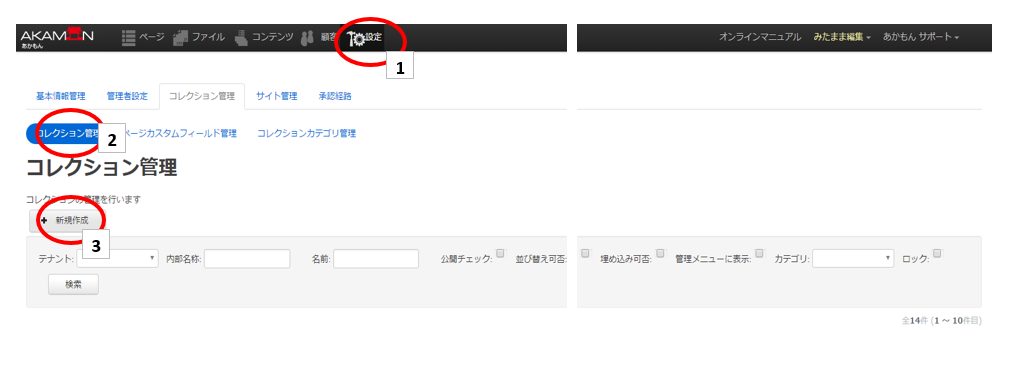
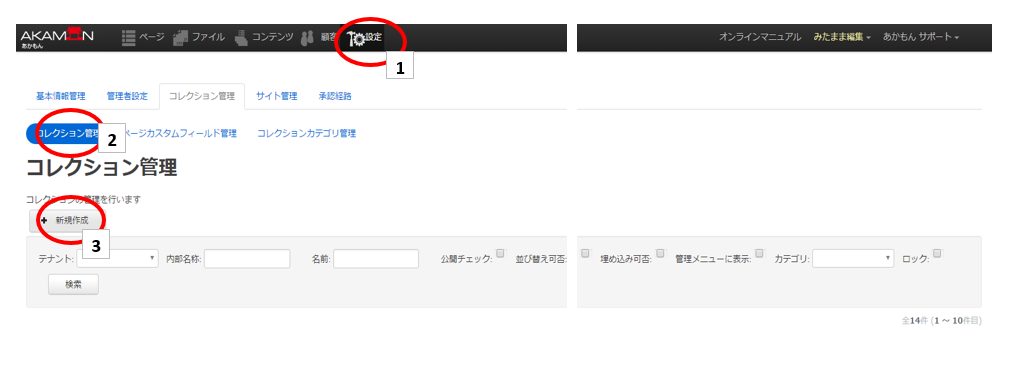
- 管理画面の「設定」をクリック
- 「コレクション管理」であることを確認
- 「新規作成」をクリック

データテーブルを作成する2
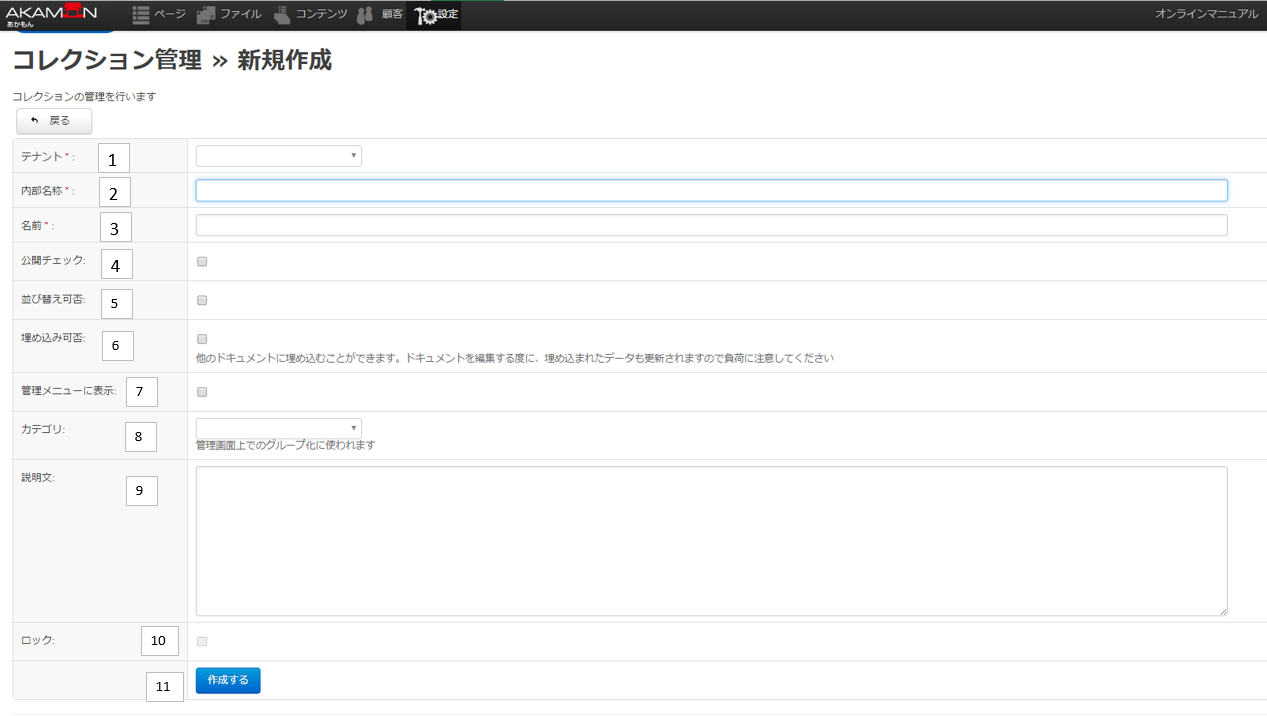
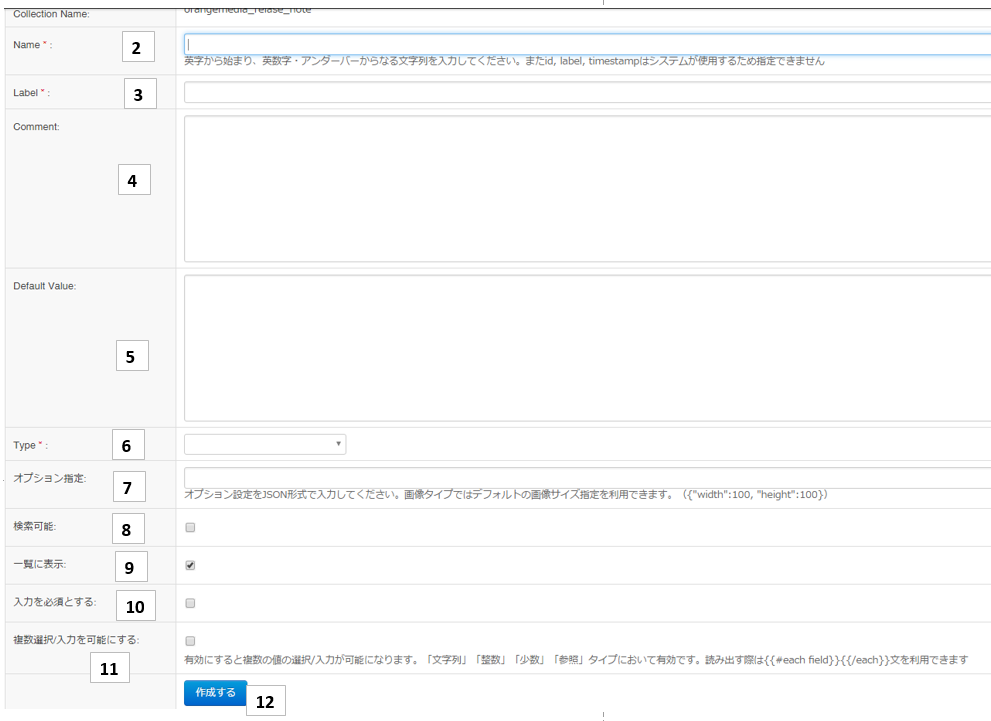
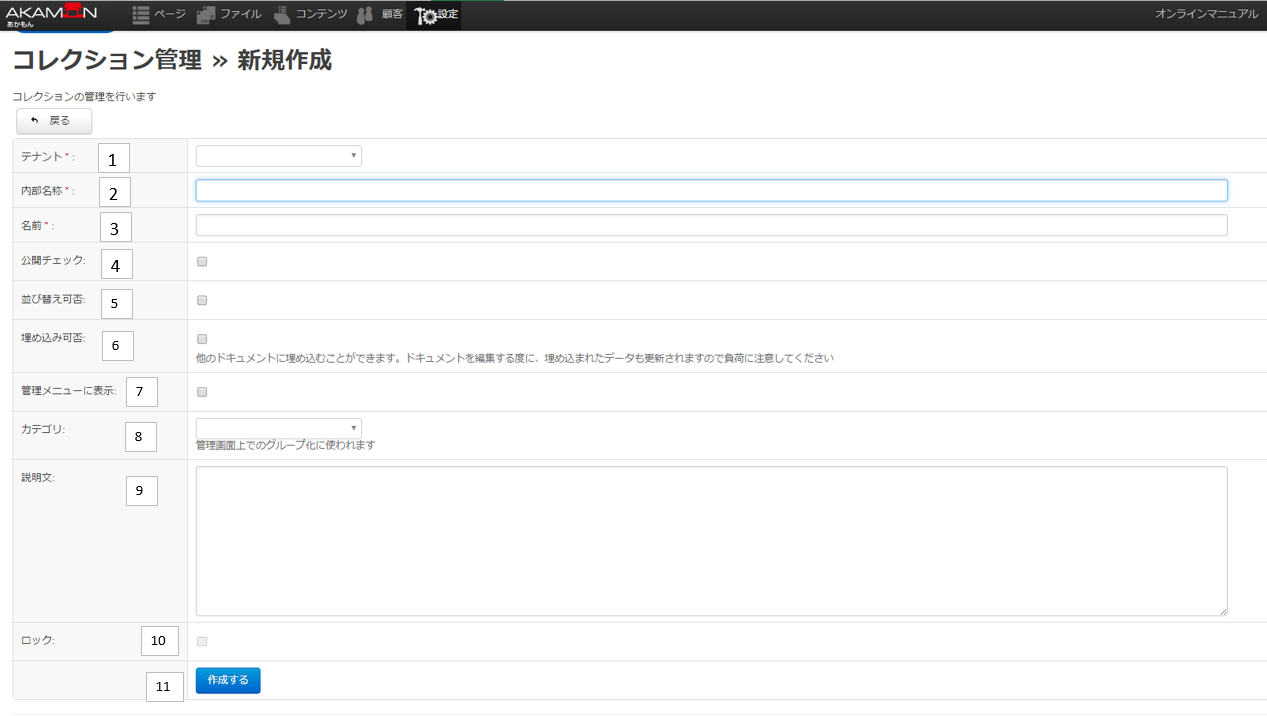
「新規作成」をクリックしたら実際にテーブルを設定をします。
以下の項目の3以降は作成後にも変更可能ですが、1と2は一度登録した後は変更できません。
コレクション機能は記事投稿機能を拡張したもので、基本的な設定の仕方、運用方法などに違いはほとんどありません。
- 作成するテーブルの属するテナントを指定 必須
- システム内部の名称を指定します。例えば中古車なら used_car のように指定します 必須
- 人が見て判別しやすい名称をつけます(全角設定可能) 例「中古車データベース」 必須
- 作成するテーブルをすぐに公開状態にする場合はチェックをいれます。とりあえず作成はするがすぐに公開しない場合はチェックをいれません
- チェックを入れると、管理者はテーブル内のデータを恣意的に並び替えることがことができます
- 他のデータテーブルに埋め込むことができます。例えば、不動産物件を扱う場合、「最寄り駅」というデータを定型化したいような場合にこの機能を使います
- 管理画面に作成するテーブルを表示したり、表示しなかったりを選択できます。テーブルが増えてきた場合、管理画面が複雑になるので、日常あまり更新しないテーブルは非表示すれば管理画面がすっきりします
- テーブルをカテゴリ分けすることができます。カテゴリは別画面で事前に作成しておく必要があります
- テーブルに対してコメントを付与できます
- ロックするとテーブルの編集ができなくなります
- 最後に保存します

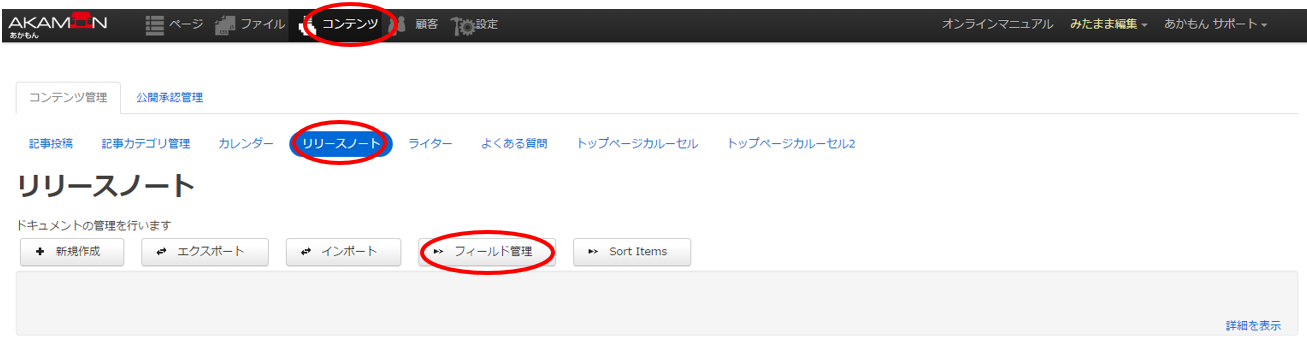
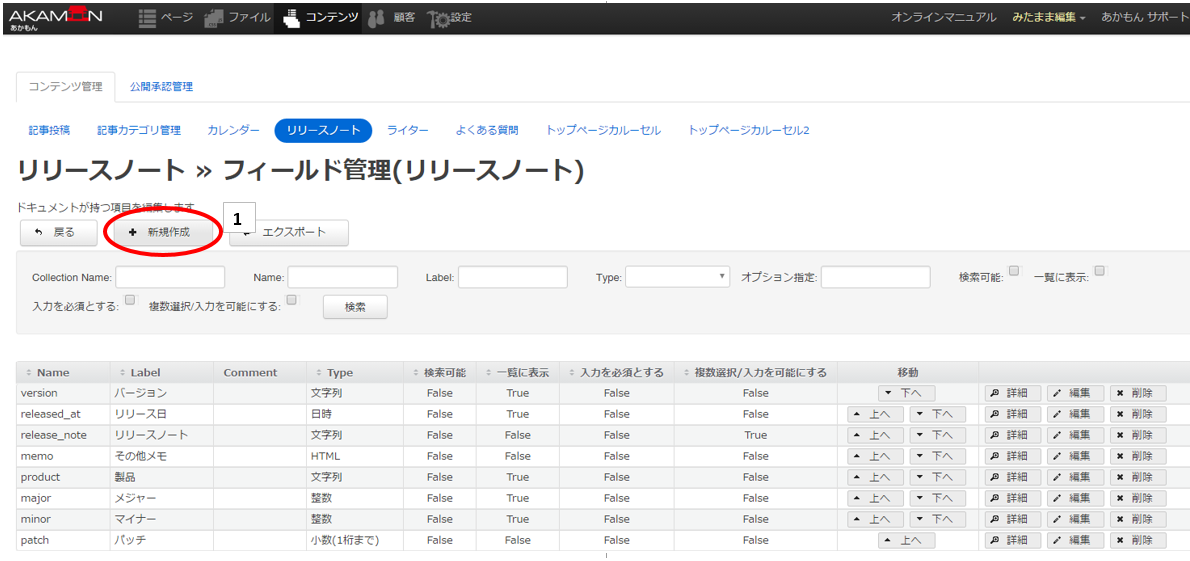
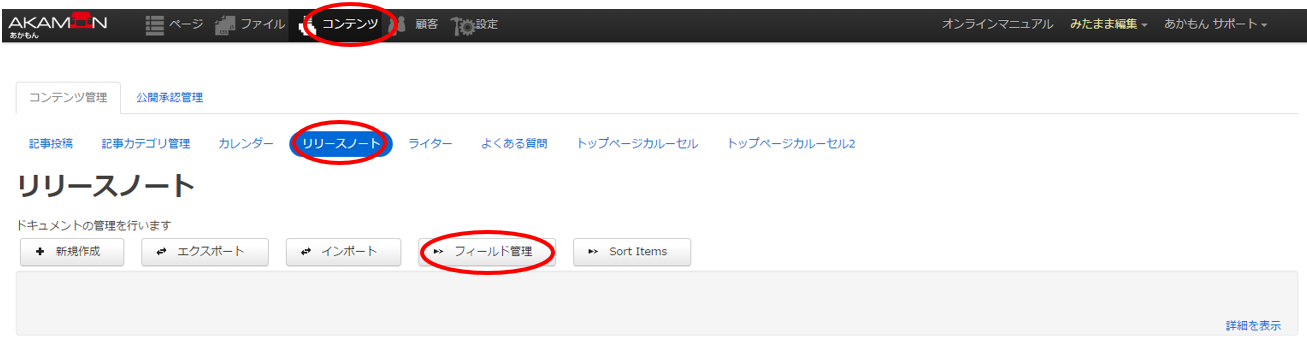
フィールドを作成する1
データテーブルを作成すると、管理画面「コンテンツ」に、作成したテーブルの名前が表示されるようになります。そのテーブル名をクリックして、「フィールド管理」をクリックします。

一覧ページと個別ページを分ける(コレクション)
データの一覧ページと、個別ページを分けることができます。
- 事前に一覧ページと個別ページを作成しておく
- 一覧ページから詳細ページへとリンクをはる。個別ページのURLは例として以下のようなものとなる
<a href="{{url page="detail/{{id}}" id=label}}">{{title}}</a>
※idとしてlabelを使用する場合。例えば中古車をメーカーごとに分けて表示させたい場合はこの方法を使う
<a href="{{url page="detail/{{id}}" id=id}}">{{title}}</a>
※idとしてidを使用する場合。簡単なのでおすすめ
※「detail」は詳細ページのページ名
※「id」はコレクションデータがも持つ固有のIDを指す
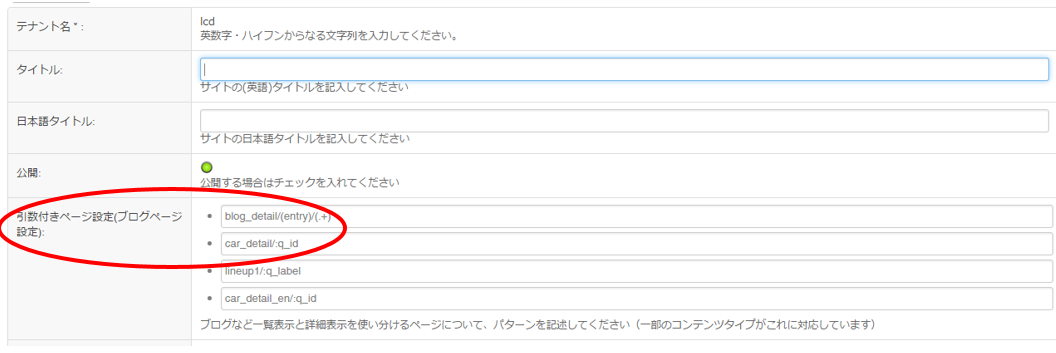
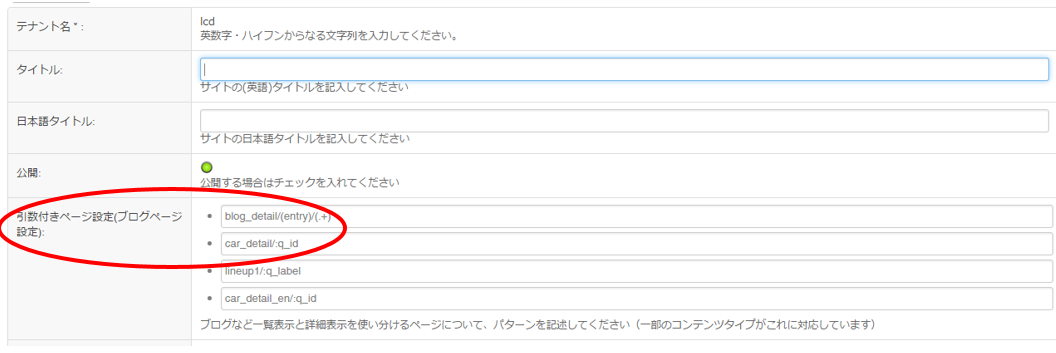
- テナントの管理画面から「 引数付きページ設定(ブログページ設定):」を設定する
設定には管理者権限が必要
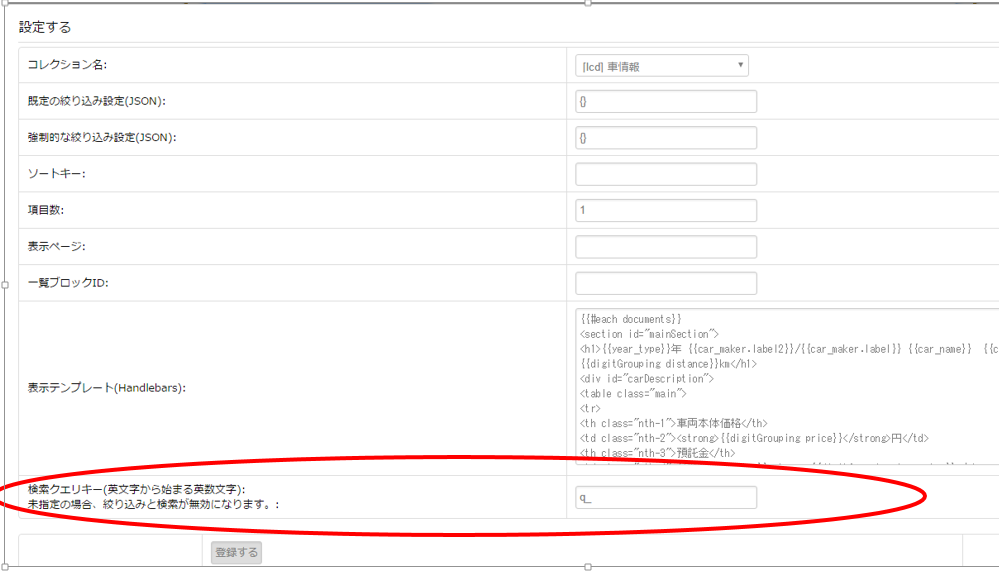
設定する値は「car_detail/:q_id」。「q_」はクエリーの設定として必要
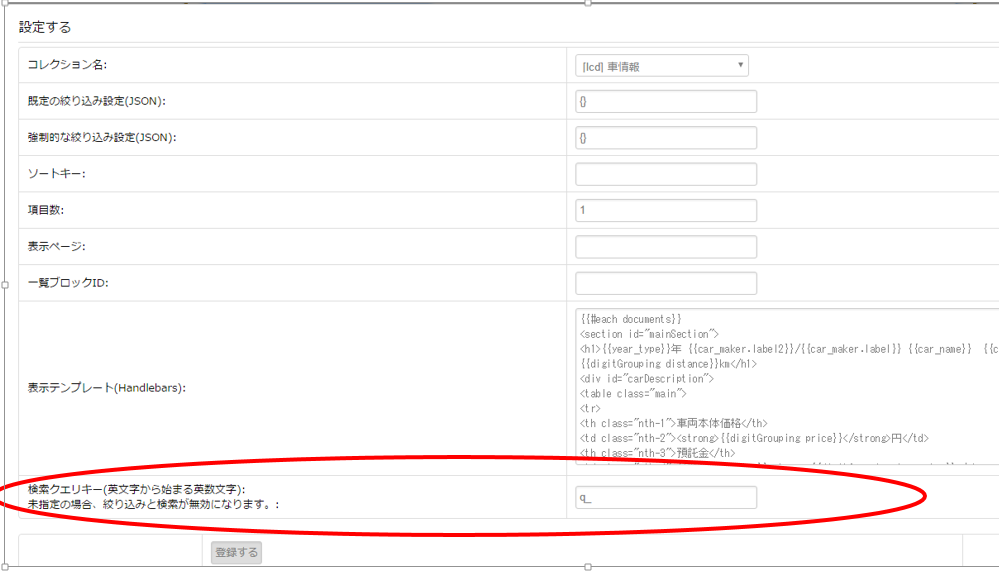
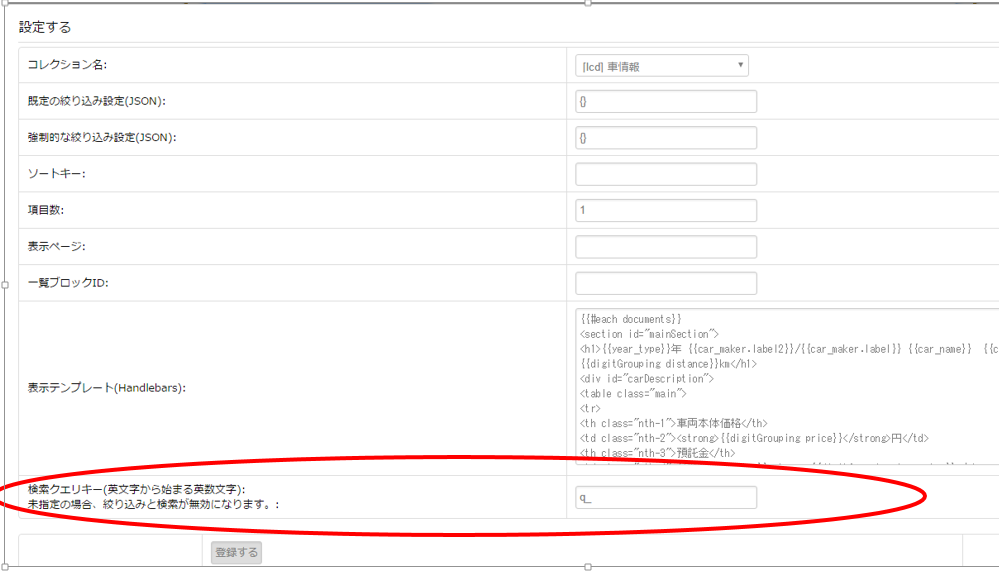
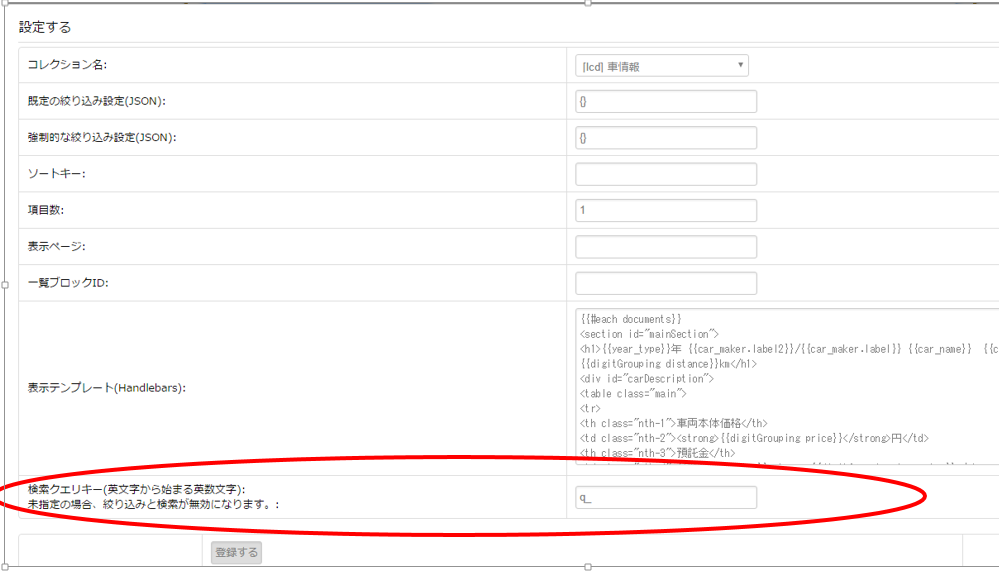
- 個別ページのコレクションの「検索クエリキー」に「q_」を設定する
クエリキーは「q_」である必要はない

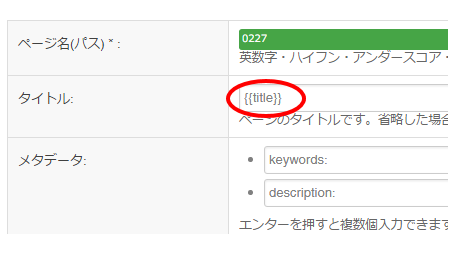
- 個別ページにタイトルタグを設定するには「ページ設定」のタイトルを以下のように設定する
併せて、コレクションのフィールドは「title」を設定する(他の値では機能しない)

コレクションブロックのリファレンス
コレクション機能のブロックテンプレートでは様々な記述をすることで、柔軟な動的ページの生成が可能です。
サンプルコード中の「field」は定義したフィールド名を指す
既定の絞り込み設定(JSON):
既定の絞り込み設定(JSON):
{"shop.label":"RAG/AGE 本店"}
{"pickup":"ピックアップスタイリスト"}
一覧から詳細へのリンク(ブログ機能)
<a href="{{url page="blog/entry/{{id}}"}}">{{title}}</a>
※「entry」は仕様上必須
個別ページへのリンク記述例
<a href="{{url page="detail/{{id}}" id=label}}">{{title}}</a>
※idとしてlabelを使用する場合。例えば中古車をメーカーごとに分けて表示させたい場合はこの方法を使う
<a href="{{url page="detail/{{id}}" id=id}}">{{title}}</a>
※idとしてidを使用する場合。簡単なのでおすすめ
データタイプが画像の場合の記述
<img src="{{url page=img type="uploads"}}"/>
※フィールド名が「img」の場合
特定の値の時だけに絞り込む
{{#eq field "指定なし"}} 処理を記述 {{/eq}}
※この場合、fieldに「指定なし」という値をもつ項目だけが表示される
特定の値でない時の記述
{{#ne "あいうえお"}} 処理 {{/ne}}
「複数選択/入力を可能にする」にした場合の出力事例
<ul>
{{#each field}}
<li>{{this}}</li>
{{/each}}
</ul>
データタイプが「文章」のときに改行を反映させる
コレクションブロックに {{text field}}と記述
フィールド設定で規定値のみを指定する
「オプション指定」に{"is_in_set": ["お知らせ", "更新情報", "キャンペーン"]}
※データタイプは「文字列」を想定
ページネートについて
コレクションでページネートを使用するにはクエリキーを設定する必要があります。以下のように設定するだけで表示されます。