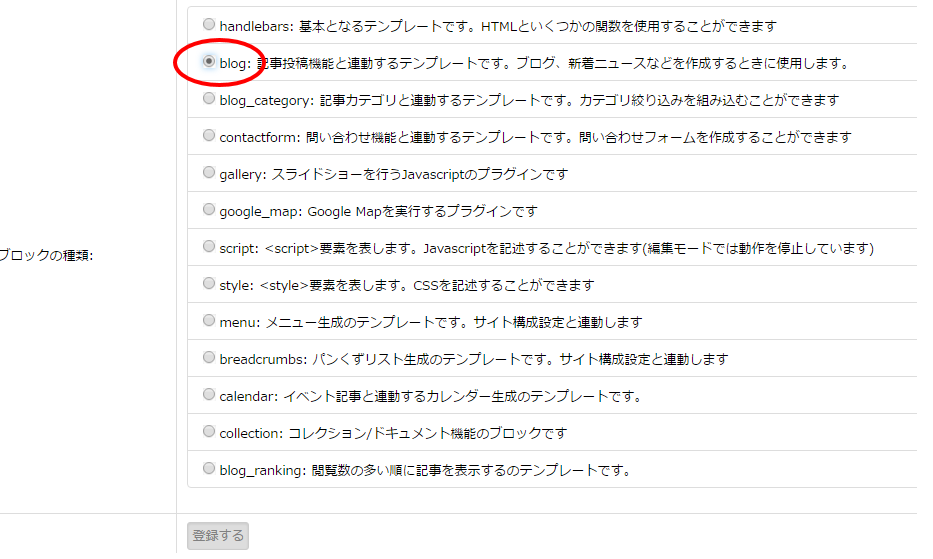
記事ブロックを追加する
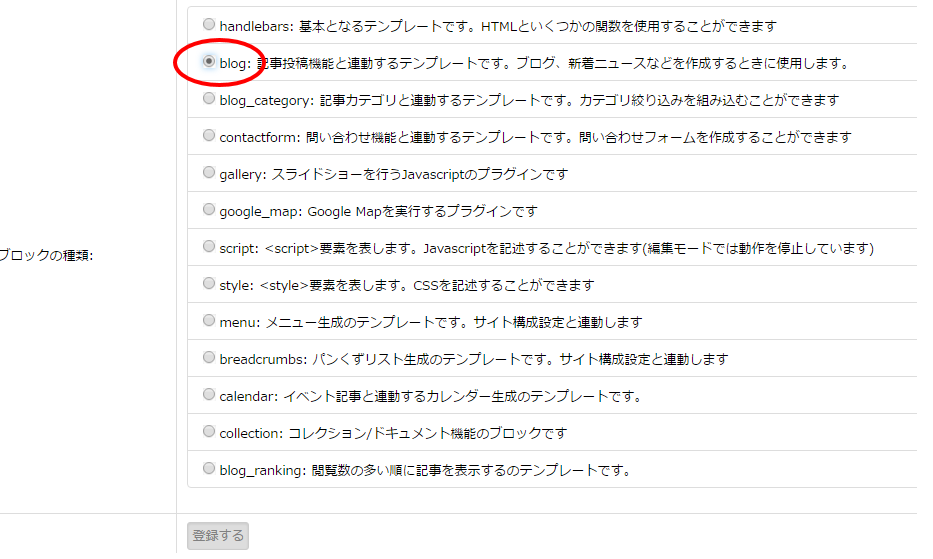
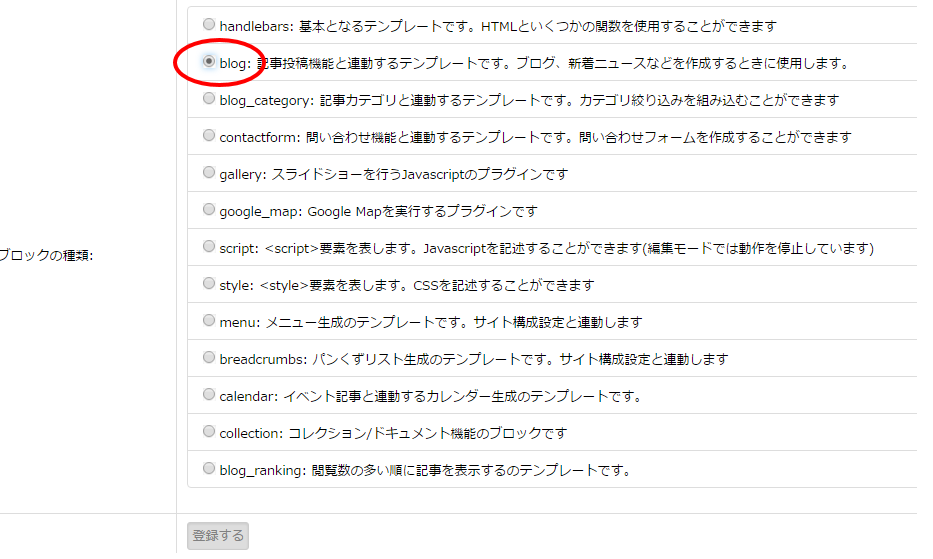
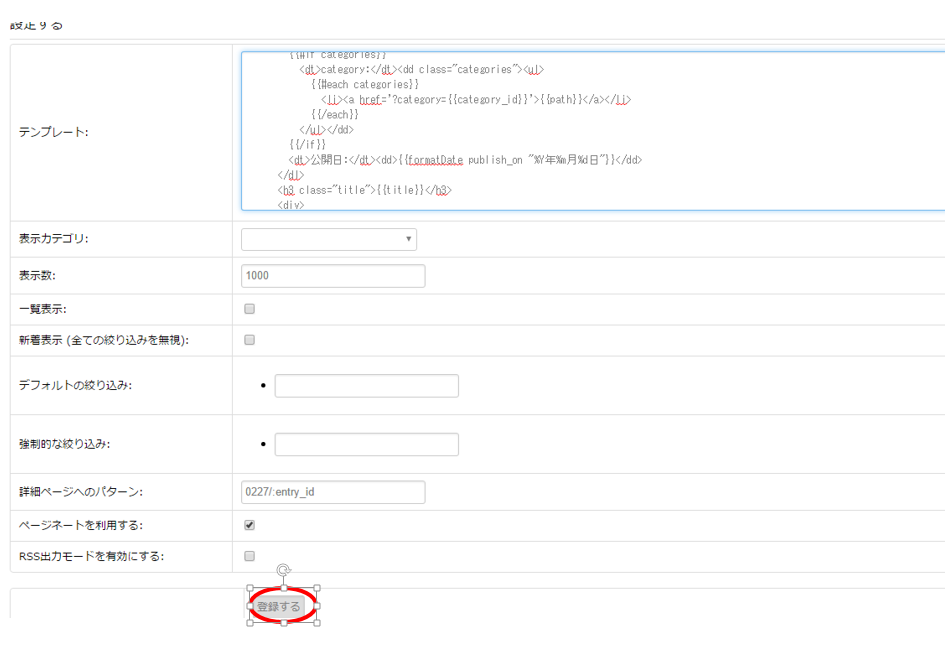
見たまま編集で、任意のページに「blogブロック」を追加します。

一覧ページと個別ページを分ける(ブログ機能)
データの一覧ページと、個別ページを分けることができます。
- 事前にブログテンプレート用のページを作成しておく
- 一覧ページから詳細ページへとリンクをはる。
<a href="{{url page="blog/entry/{{id}}"}}">{{title}}</a>
※「entry」は仕様上必須
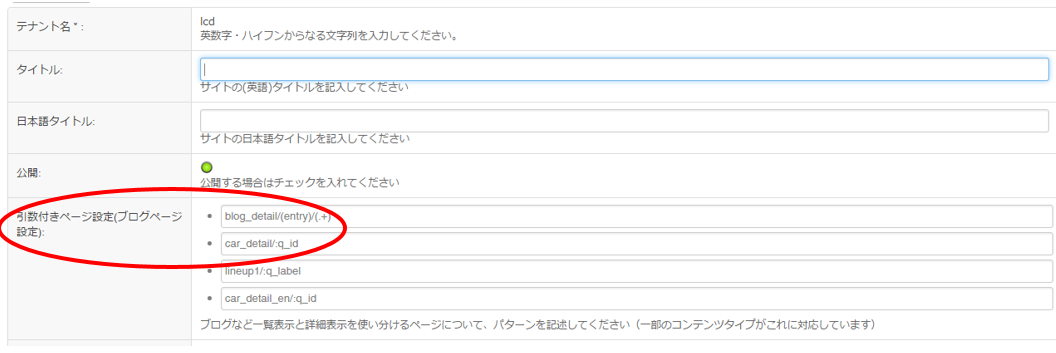
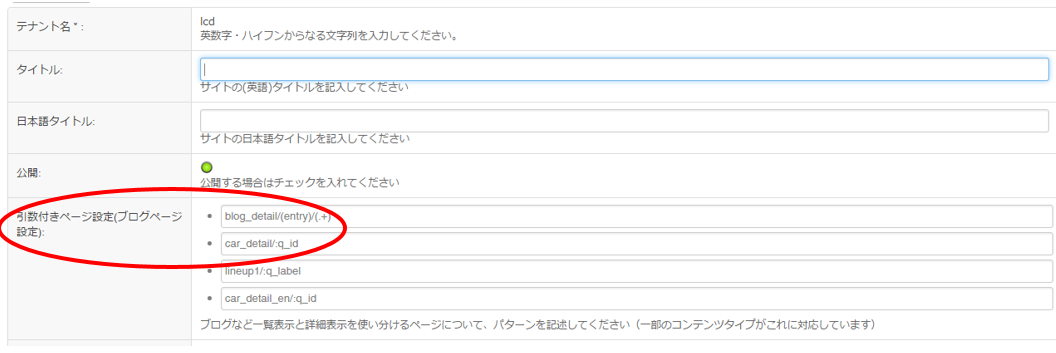
- テナントの管理画面から「 引数付きページ設定(ブログページ設定):」を設定する
設定には管理者権限が必要
設定する値は「blog/(entry)/(.+)」
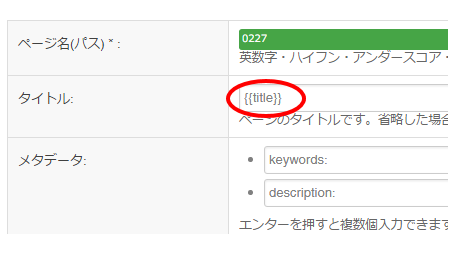
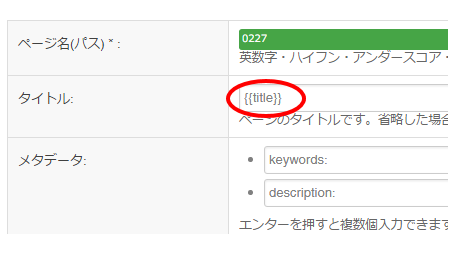
- 個別ページにタイトルタグを設定するには「ページ設定」のタイトルを以下のように設定する
(他の値では機能しない)

- 詳細ページにだけ本文を表示させるには、以下のようにblogブロックに記述する
{{#if ../is_in_detail_page}}
<p>{{handlebars body}}</p>
{{/if}}
※テンプレートページを一覧用と個別用の2種類に分けることも可能で、その場合はこの記述は不要
記事ブロックのテンプレートタグについて
記事ブロックに使用可能なテンプレートタグについて説明します。
タイトルタグ
{{title}}
記事のタイトル、個別ページのタイトルタグの中身にもなる
日付
{{formatDate publish_on "%Y年%m月%d日"}}
ダブルコーテーションの中で表示させる形式です。
%Y/%m/%d のようにしても機能します。
※オプションで曜日も指定可能
{{formatDate publish_on "%m/%d (%a)" lang="ja"}}
※日付のゼロを詰めるコード例
{{formatDate publish_on "%-m/%-d (%a)" lang="ja"}}
本文
{{handlebars body}}
本文を表示させます。単に{{body}}とすると、htmlタグが文字列として出力されます
カテゴリについて
以下のように使います。
カテゴリは一記事について複数設定が可能なので、{{#each}}を書いて繰り返し出力をします。
{{#if categories}}
<ul>
{{#each categories}}
<li><a href="?category={{category_id}}">{{path}}</a></li>
{{/each}}
</ul>
{{/if}}
{{path}}はカテゴリ名が表示されます
{{category_id}}カテゴリには作成時に固有のidが割り振られます。CSSと連携させてカテゴリの色分けなどが可能です
サムネイル
{{thumbnail}}
サムネイルのパスを出力します。以下のように使います。
<img src="{{thumbnail}}" alt="{{title}}" />
添付ファイル
{{attachment}}
記事の付属ファイルのパスを出力します。
例えば、お知らせをPDFとして配布するような場合、以下のように使います。
{{#if attachment}}<a href="{{attachment}}" target="_blank">{{title}}</a>{{/if}}
カレンダーのサンプルコード
※カレンダーはiframeで出力されます
<p><a href="{{url page="info/calendar"}}" target="_parent">カレンダーを拡大</a></p>
<div class="event_wrap">
<table width="100%" class="tbf"><tbody><tr>
<td class="on">
{{#if prev_url}}<a href="{{prev_url}}">←</a>{{/if}}{{#unless prev_url}}<a style="visibility:hidden">→</a>{{/unless}}
</td>
<td class="ct on">{{month}}月</td>
<td class="on">
{{#if next_url}}<a href="{{next_url}}">→</a>{{/if}}{{#unless next_url}}<a style="visibility:hidden">→</a>{{/unless}}
</td>
</tr></tbody></table>
<table class="tbf" width="100%">
<tbody>
<tr>
<th>日</th><th>月</th><th>火</th><th>水</th><th>木</th><th>金</th><th>土</th>
</tr>
{{#each weeks}}
<tr class="{{#if is_this_week}}this_week{{/if}}">
{{#each days}}
<td class="{{#if is_today}}on {{/if}}{{#if entries}}event_day {{/if}}{{#unless is_current_month}}gray_out {{/unless}}{{#if entries}} has_events{{/if}}">
<span>{{day}}</span>{{#if entries}}{{#each entries}}<!-- {{#if categories}}cate:{{#withSlicedArray categories[0].paths "-1"}}{{sliced[0]}}{{/withSlicedArray}}{{/if}} -->{{/each}}{{/if}}
</td>
{{/each}}
</tr>
{{/each}}
</tbody>
</table>
</div>
<div class="event_list ">
<style type="text/css">
<!--
.cal_legend_76 { display:none;}
-->
</style>
<ul>
{{#withSortedArray entries "event_datetimes"}}
{{#each sorted}}
<li class="{{#each categories}}cal_legend_{{category_id}} {{/each}}">
<span>
{{groupingDateRanges event_datetimes "%m月%d日(%a)" shorten="%d日(%a)" separate="、"}}
</span><br />
{{#if body}}
<a href="{{url page="info/news_entry/{{entry_id}}" entry_id=id}}" target="_parent">{{title}}</a>
{{/if}}
{{#unless body}}{{title}}{{/unless}}
</li>
{{/each}}
{{/withSortedArray}}
</ul>
</div>
if文の入れ子の例
{{#each documents}}
<li>
<span class="info">
<span class="date">{{formatDate date "%Y/%m/%d"}}</span>
</span>
{{#unless attachment}}
{{#if body}}<a href="{{url page="news/{{entry_id}}" entry_id=id}}">{{/if}}
{{#if body}} {{title}}{{/if}}
{{#if body}}{{#if new_flag}}<span class="new">NEW</span>{{/if}}</a>{{/if}}
{{#if link}}<a class="blank" href="{{link}}" target="_blank">{{title}} {{#if new_flag}}<span class="new">NEW</span>{{/if}}</a>{{/if}}
{{/unless}}
{{#if attachment}}<a href="{{url page=attachment type="uploads"}}" target="_blank">{{title}}<span class="pdf">PDF</span> {{#if new_flag}}<span class="new">NEW</span>{{/if}}</a>{{/if}}
</li>
{{/each}}
規定の絞り込みの使い方
例:{"label": "BELLEZA"}
※規定の絞り込みは文字列でないと動かない
unlessとeqの複文の例
<ul>
{{#each documents}}
<li>{{#withSlicedArray category}}
{{#each sliced}}<span>{{this}}</span>{{/each}}
{{/withSlicedArray}}
<span>{{formatDate date "%Y/%m/%d"}}</span>
{{#if new_flag}}<span class="new">NEW</span>{{/if}}
{{#unless attachment}}
{{#eq category "お知らせ"}}
{{#if body}}<a class="arrow" href="{{url page="news/{{entry_id}}" entry_id=id}}">{{title}}</a>{{/if}}
{{/eq}}
{{#eq category "キャンペーン"}}
{{#if link}}<a class="arrow" href="{{url page="campaign/{{entry_id}}" entry_id=id}}">{{title}}</a>{{/if}}
{{/eq}}
{{/unless}}
{{#if attachment}}<a class="arrow" href="{{url page=attachment type="uploads"}}" target="_blank">{{title}}</a>
<span class="pdf">PDF</span>{{/if}}
</li>
{{/each}}
</ul>