文字の色を変更する
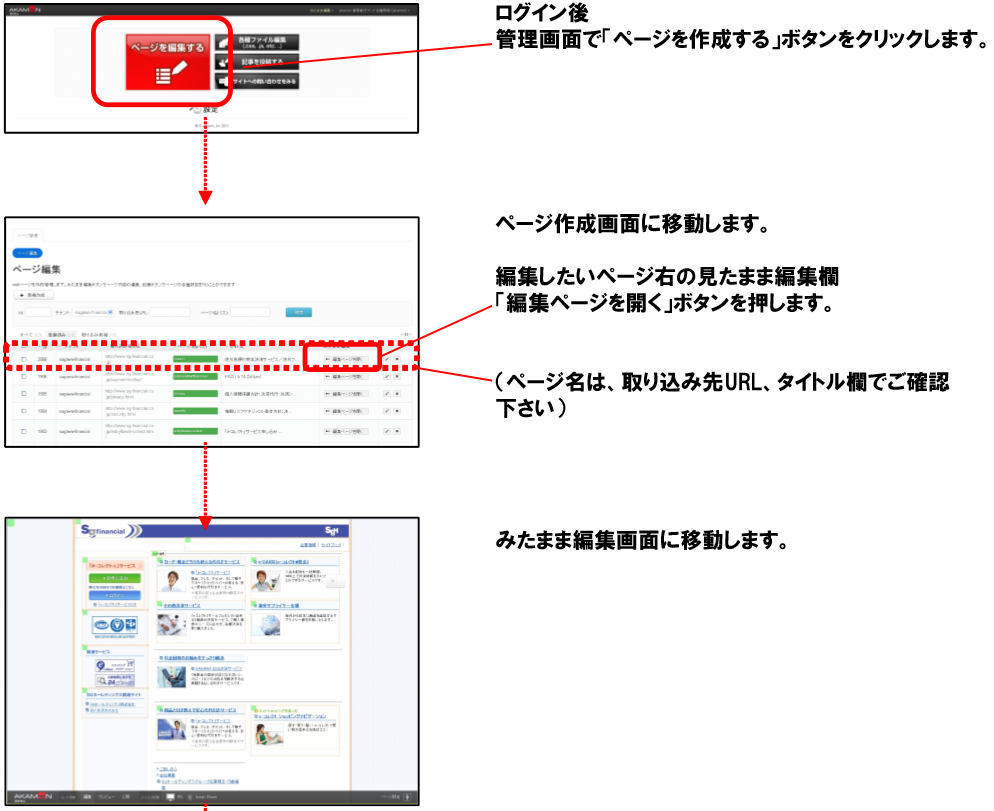
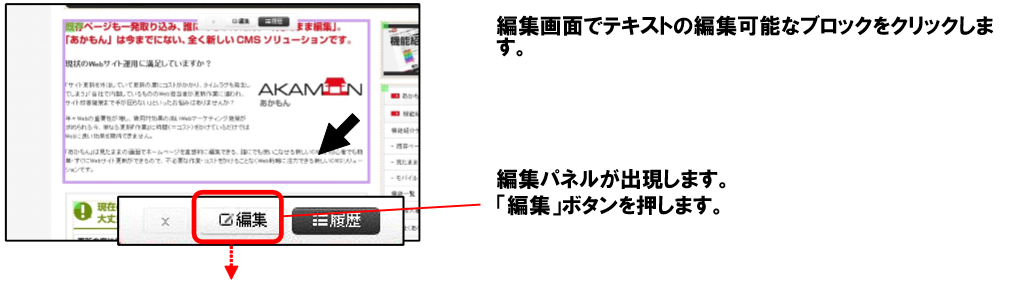
- 編集画面でテキストの編集可能なブロックをクリックします。
- 編集パネルが出現します。「編集ボタン」を押します。
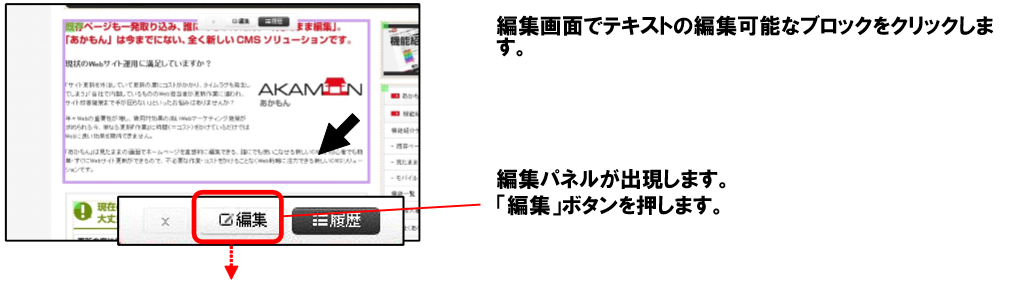
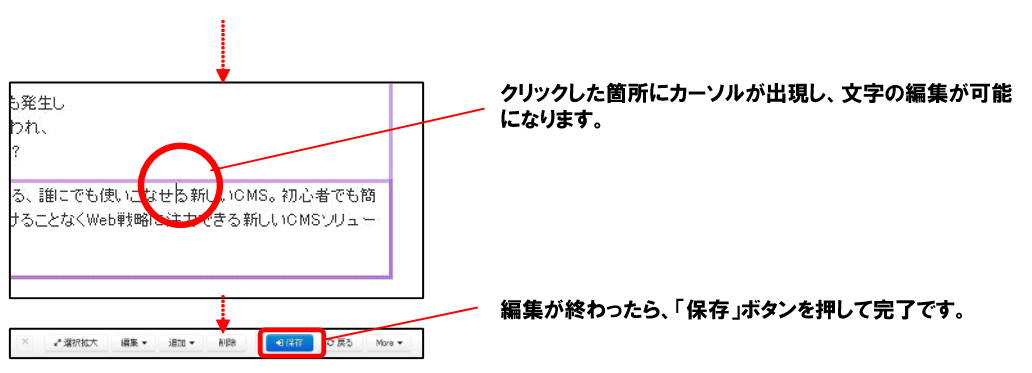
- 変更したい部分をドラッグして選択します。
- 編集パネルの「編集」ボタンを押します。さらに「テキスト装飾」ボタンを押すと下部に装飾ボタンが現れます。
- 詳細ボタンが出現するので「文字色」を選択します。
- カラーピッカーが出現するので、カラーフィールドから任意の色を選択し「OK」ボタンを押します。(カラー値を指定して色を選択する方法もあります。後述を参照。)
- 「保存」ボタンを押して完了です。
【カラーピッカーの各項目の名称】
(ページ下部の画像を参照)
A…カラーフィールド
B…新しいカラー
C…元のカラー
D…カラースライダー
E…カラースペクトル
F…RGB カラー値
G…HSB カラー値
H…16 進カラー値
【カラーピッカーの使い方】
カラーピッカーを使って色を選択する方法は、大きくわけて2種類あります。
1.カラーフィールドに表示されている色をクリックして選択
2.RGBカラー値、16進カラー値などを直接入力して選択
以上の2種類です。
●カラーフィールドに表示されている色をクリックして選択する場合
カラーフィールド内にある○印をドラッグ&ドロップすることで、視覚的に色を選択することができます。
選択した色を適用したい場合は、そのまま右下のOKボタンを押します。
※カラーフィールド内に希望する色がない場合は、カラースペクトルの中にある色をクリックするか、
カラースライダーをドラッグして上下に移動させることで、異なる色が選べるようになります。
●カラー値を直接入力して選択する場合
カラー値を入力するテキストボックスはマウスでクリックしても選択ができないので
「Tabキー」または、「Shiftキー + Tabキー」で選択します。(「Tabキー」で次の項目を選択。「Shiftキー + Tabキー」で前の項目を選択。)
選択したテキストボックスに半角英数で値を入力します。値を入力すると、現在入力しているカラー値に対応する色が表示されます。
表示されている色を適用したい場合は、そのまま右下のOKボタンを押します。
※赤色を選択する場合の例
・RGBカラー値を使って入力する場合
「R」欄に「255」と入力
「G」欄に「0」と入力
「B」欄に「0」と入力
「OK」ボタンを押して適用
・16進カラー値を使って入力する場合
「#」欄に「ff0000」と入力
「OK」ボタンを押して適用
【カラー値と対応する色のサンプル】
・RGBカラー値
黒…R:0 G:0 B:0
白…R:255 G:255 B:255
赤…R:255 G:0 B:0
青…R:0 G:0 B:255
緑…R:0 G:128 B:0
黄…R:255 G:255 B:0
・16進カラー値
黒…#000000
白…#ffffff
赤…#ff0000
青…#0000ff
緑…#008000
黄…#ffff00
テキストにリンクをつけたい
- 編集画面でリンクを設定したいテキストをクリックします。
- 編集パネルが出現します。「編集」ボタンを押します。
- リンクを付けたい部分をドラッグして選択します。
- 編集パネルの「編集」⇒「リンク」ボタンを押します。
- 設定のウィンドウの「ページ名(パス)」にページ名(パス)を入力します。
- 「テナント:」に該当するテナントを入力して、OKを押します。
- 選択部分にリンクがつきました。【Point1】
- 「保存」ボタンを押して完了です。
【Point1】
マウスオーバー・クリック時などスタイルシートが設定されている場合は、他のリンク部分と同じように、ページ内のスタイルが反映されます。