スマホページを編集したい
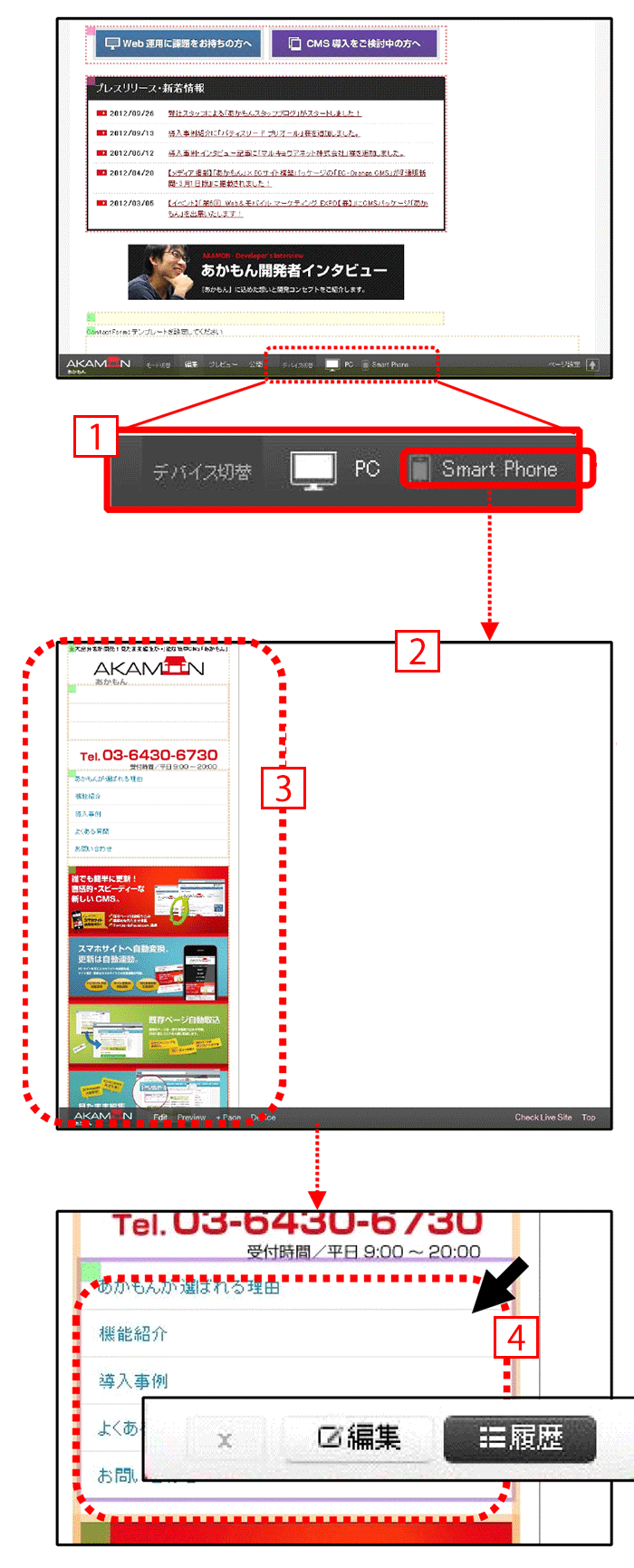
- 編集画面でデバイス切り替え/Smaart Phoneをクリックします。
- スマホ用のEditページに切り替わります。
- この部分が編集領域です。
- PCページの編集と同じように、ブロックをクリックすると編集することが可能です。【Point1】
【Point1】
PCページとスマホページのブロックの識別子は異なります。
スマホページを編集してもPCのページには内容が反映されません。
また、ブロックの識別子を異なるDeviceのページに直接コピーした場合(【例】PCからスマホ、またはスマホからPC)、その識別子のブロック内データは共有され、PC・スマホどちらかのページのデータを編集すると両ページに反映されます。
PCページとスマホページのブロックの識別子は異なります。
スマホページを編集してもPCのページには内容が反映されません。
また、ブロックの識別子を異なるDeviceのページに直接コピーした場合(【例】PCからスマホ、またはスマホからPC)、その識別子のブロック内データは共有され、PC・スマホどちらかのページのデータを編集すると両ページに反映されます。