タブ機能を使いたい
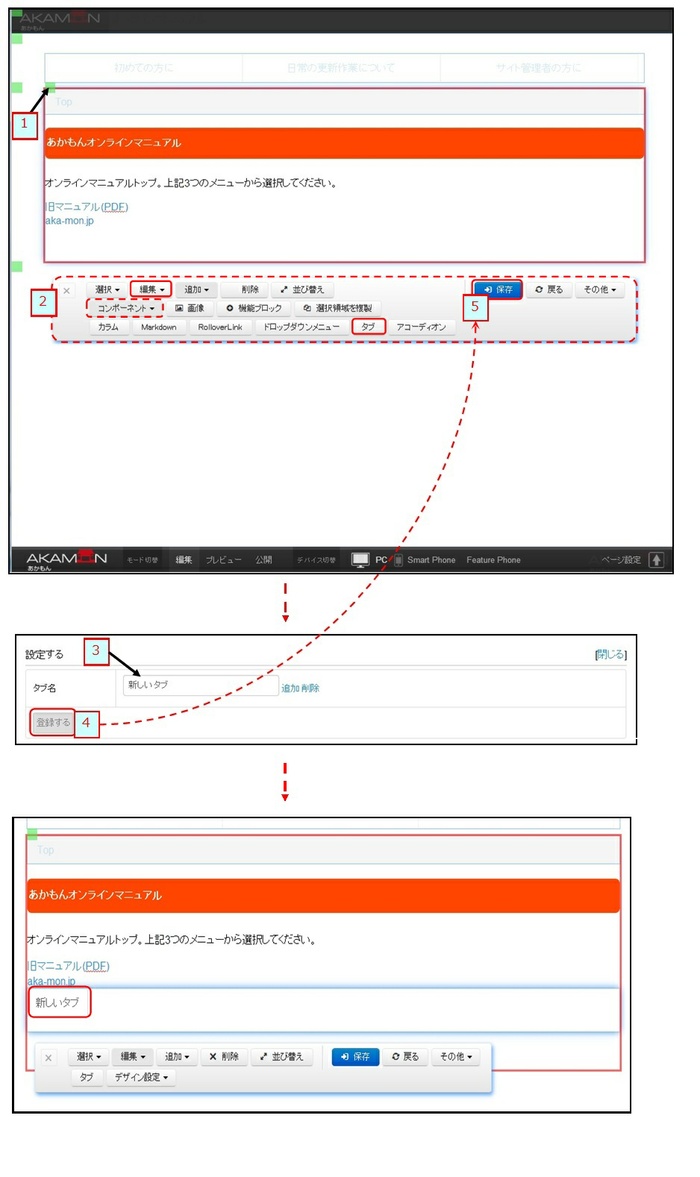
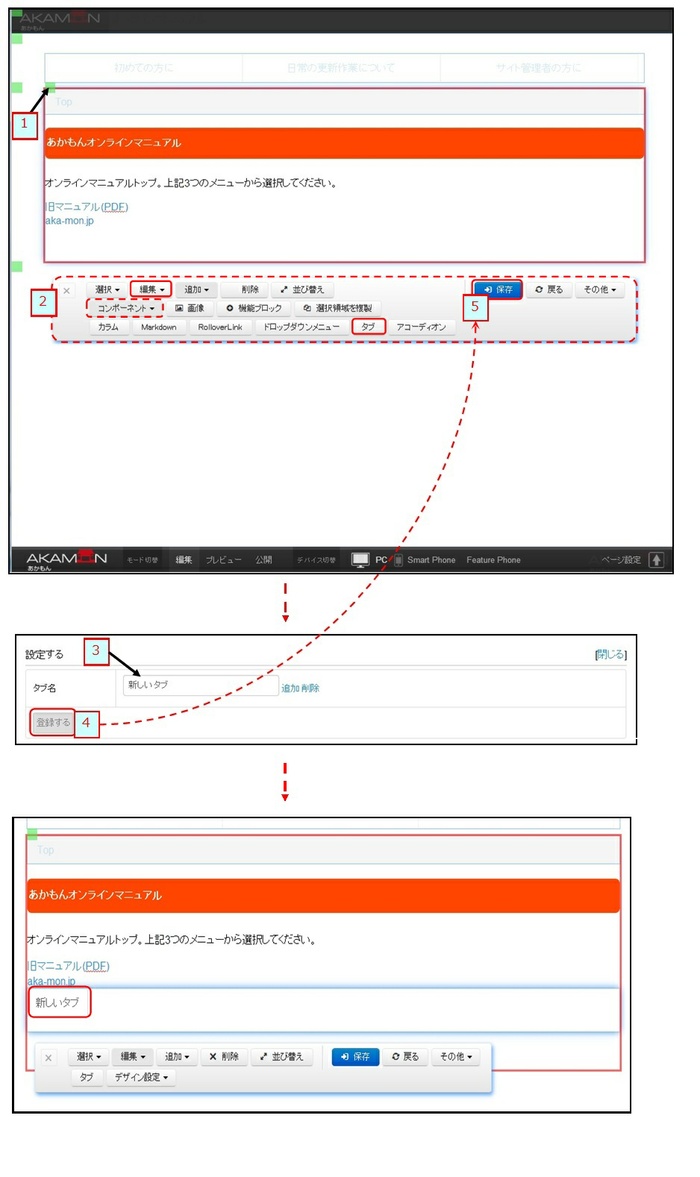
- あかもんの、みたまま編集画面ページを開き、タブ機能を使用するブロックを選択します。
- 「編集」ボタンを押し、タブ機能をつけたい場所にカーソルを合わせ、「編集」>「コンポーネント」>「タブ」の順でボタンを押していきます。 すると、ダイアログが開いて入力欄が表示されます。
- 入力欄に、タブに表示させたい文字列を入力します。(今回は「新しいタブ」と入力することにします)
- 文字列を入力したら、「登録」ボタンを押します。
- 最後に「保存」ボタンを押して完了です。

あかもんにはWeb制作に役立つ様々な機能があります。面倒なjQueryの設定なども知識がなくても簡単にできます。