HTMLを直接編集したい
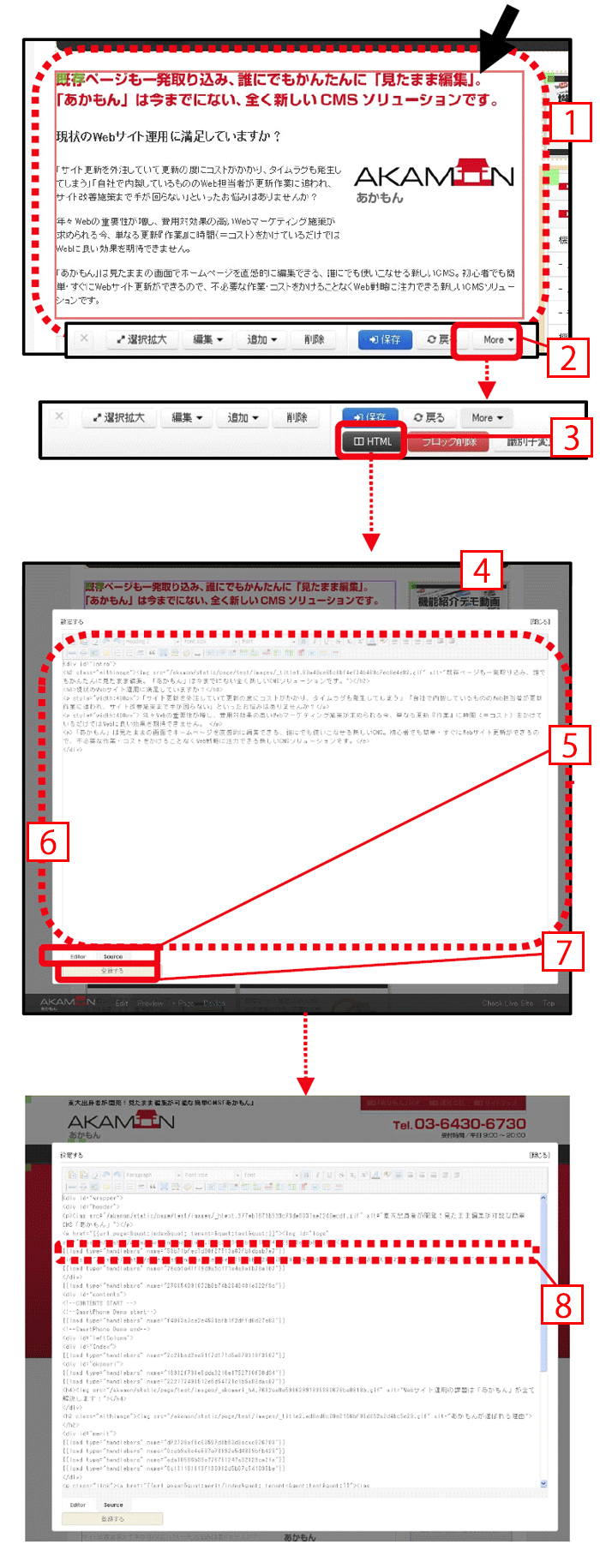
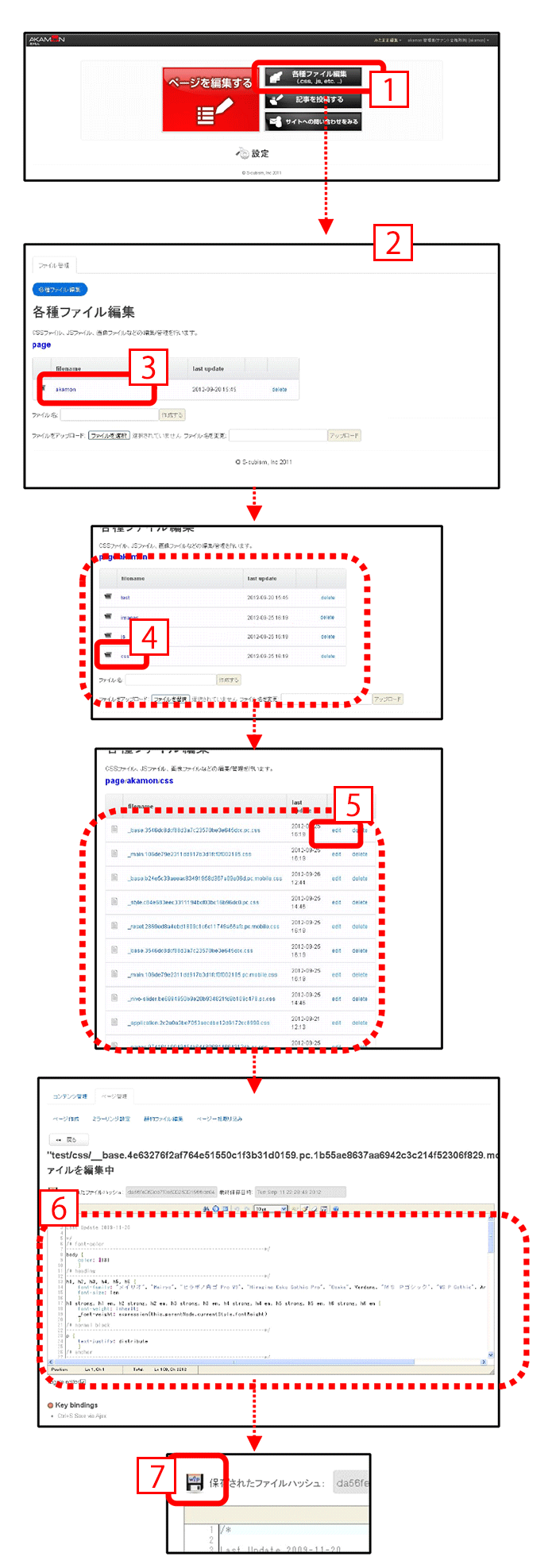
- 編集画面のHTML形式で書かれている箇所をクリックします。
- 編集パネルが出現します。「その他」ボタンを押すと下部にボタンが出現します。
- 「HTML」ボタンを押します。
- 編集画面が出現します。
- 下部の 「ソース」タブをクリックして切り替えます。
- HTMLを編集します。
- 「登録する」ボタンを押して完了です。【Point1】
【Point1】
【識別子について】
各ブロックには識別子がついており、そのソースを直接編集することによって、簡単に削除・複製などが行えます。
そのブロックの入った、一段階上の階層の■をクリックして、HTMLを開くと編集を行うことができます。下記がひとつのブロックになります。
【識別子について】
各ブロックには識別子がついており、そのソースを直接編集することによって、簡単に削除・複製などが行えます。
そのブロックの入った、一段階上の階層の■をクリックして、HTMLを開くと編集を行うことができます。下記がひとつのブロックになります。